

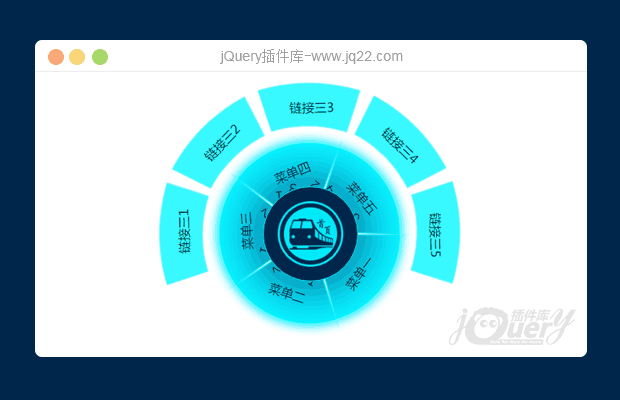
插件描述:使用纯css3开发的多级环绕导航菜单,扩展方便。
使用说明
1. 本地直接打开index.html即可看到效果。
2. 使用node发布,通过局域网ip:3000访问也可看到效果(已提供server/server.js)。
说明
使用方法2查看效果,确保安装了nodejs,然后cd到server目录下执行:node server.js;
PREVIOUS:
NEXT:
相关插件-其他导航
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔