

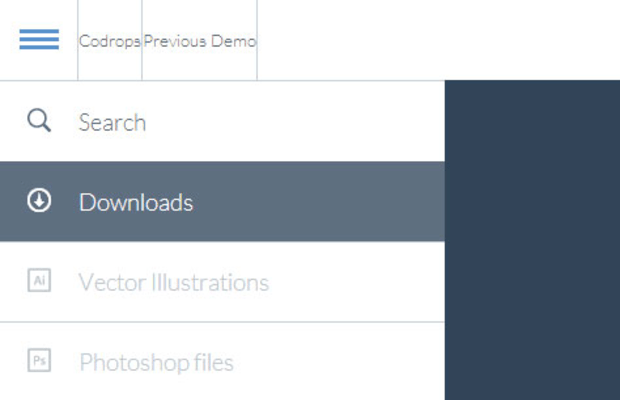
插件描述:我想向您展示如何重建工具栏菜单中的谷歌Nexus 7页。它滑出其中一些子项目得到扩展,以及一个非常好的效果。
今天,我想向您展示如何重建工具栏菜单中的谷歌Nexus 7页。它滑出其中一些子项目得到扩展,以及一个非常好的效果。当鼠标悬停在一个特殊的菜单图标,侧边栏图标将被显示。点击图标时,整个工具栏菜单将显示。第一侧边栏菜单项是一个搜索输入相同的样式像其他菜单项。 我们将重建这个菜单,使用无序的,嵌套列表和一些CSS过渡。我们将使用JavaScript应用类开放效应和处理悬停和点击事件。
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔