

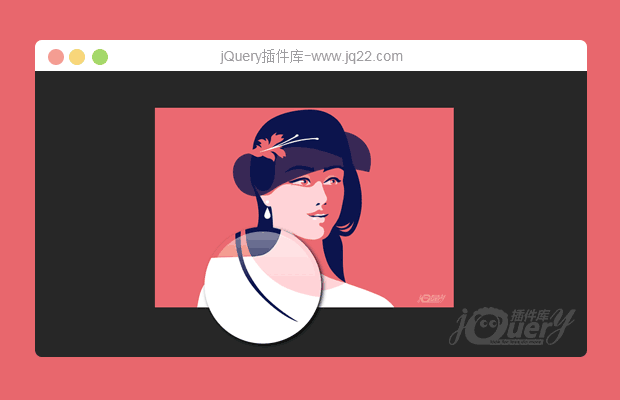
插件描述:这是一款HTML5 canvas水波纹动画特效。该水波纹动画以插件的形式进行编写,可以是纯js插件,或通过jquery插件来进行调用。它能够制作出逼真的水波纹动画效果
使用方法
在页面中引入jquery和jquery.waterrippleeffect.min.js文件。
<script src='path/to/js/jquery.min.js'></script> <script src='path/to/js/jquery.waterrippleeffect.min.js'></script>
HTML结构
使用一个<div>作为该水波纹动画特效的HTML结构:
<div id="holder"></div>
初始化插件
通过纯js的方式来调用该水波纹动画效果的代码如下:
function init() {
//Settings - params for WaterRippleEffect
var settings = {
image: './img/SwimmingPool.jpg', //背景图片
rippleRadius: 3, //radius of the ripple
width: 480, //width
height: 480, //height
delay: 1, //if auto param === true. 1 === 1 second delay for animation
auto: true //if auto param === true, animation starts on it′s own
};
//------------------------------------------------------------------------
//standalone
//初始化
var waterRippleEffect = new WaterRippleEffect(document.getElementById('holder'), settings);
document.getElementById('holder').style.cursor = 'pointer';
//鼠标点击事件
document.getElementById('holder').addEventListener('click', function(e) {
var mouseX = e.layerX;
var mouseY = e.layerY;
waterRippleEffect.disturb(mouseX, mouseY);
});
//鼠标移动事件
document.getElementById('holder').addEventListener('mousemove', function(e) {
var mouseX = e.layerX;
var mouseY = e.layerY;
waterRippleEffect.disturb(mouseX, mouseY);
});通过jquery插件的方式来调用该水波纹动画效果的代码如下:
$('#holder').waterRippleEffect(settings);
$('#holder').css('cursor', 'pointer');
//鼠标点击事件
$('#holder').click(function(e) {
var mouseX = e.pageX - $(this).offset().left;
var mouseY = e.pageY - $(this).offset().top;
$('#holder').waterRippleEffect("disturb", mouseX, mouseY);
});
//鼠标移动事件
$('#holder').mousemove(function(e) {
var mouseX = e.pageX - $(this).offset().left;
var mouseY = e.pageY - $(this).offset().top;
$('#holder').waterRippleEffect("disturb", mouseX, mouseY);
});
PREVIOUS:
NEXT:
相关插件-图像,动画效果
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
晴天 0
2017/6/28 12:34:32
可不可以不要背景图!!!!能不能改变水波的颜色!!知道的大侠请说下,在线等,挺急的。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔