

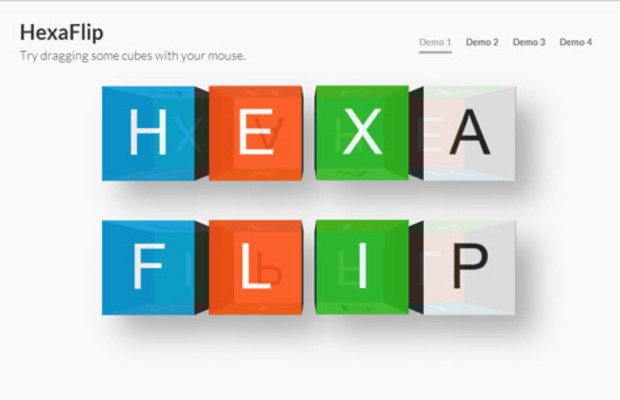
插件描述:HexaFlip是一个JavaScript的UI插件,它可以让您使用3D立方体界面元素。创建插件的过程中,学习灵活的用户界面插件方面的一些最佳实践。
HexaFlip是一个JavaScript的UI插件,它可以让您使用3D立方体界面元素。创建插件的过程中,学习灵活的用户界面插件方面的一些最佳实践。
使用步骤
标记
<div id="hexaflip-demo1" class="demo"> </div>
css
.hexaflip-cube {
font-family: 'Helvetica Neue', Arial, Helvetica, sans-serif;
text-rendering: optimizeLegibility;
font-smoothing: antialiased;
cursor: move;
cursor: grab;
display: inline-block;
position: relative;
transform-style: preserve-3d;
transition: transform 0.4s;
}演示
默认:尝试用鼠标拖动立方体。
时间选择:拖动立方体或使用选择菜单来设置时间。
图片周期:影像数超过四个立方体面的通知。
视觉密码实验:密码为“红,黄,蓝,绿。”看,如果你能得到它。
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔