

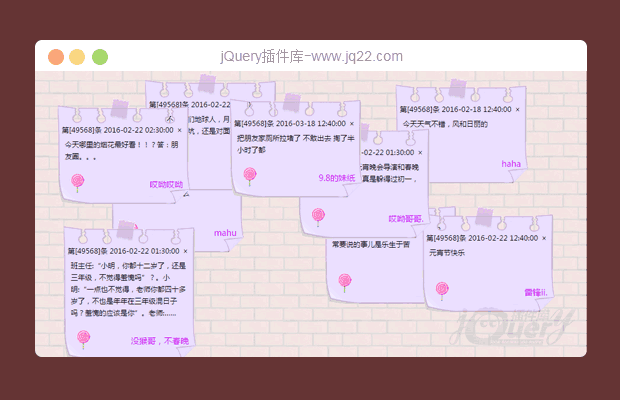
插件描述:这是一款纯js编写的祝愿墙,墙上的祝福标签的位置随机出现,每次刷新,出现的位置各不相同。
这是一款纯js编写的祝愿墙,墙上的祝福标签的位置随机出现,每次刷新,出现的位置各不相同。下载后,如需要与后台数据库对接,则需要获取json,按照一定的格式存放在user中;若字段不一致,则需要手动替换js中使用到的json的key值和value值,即可。使用方便。
功能描述:
1.祝愿墙上的便签可随机出现,每次刷新后,出现的位置各不相同。
2.点击祝愿墙的便签,该便签就置于所有便签最顶层。
3.点击每个标签的右上角×号,删除该便签。
4.每个便签都绑定了双击删除的时间,双击便签头部,可以删除该便签。
PREVIOUS:
NEXT:
相关插件-图片展示

JQUERY全屏撕裂幻灯片-FULLSCREEN-SLIT-SLIDER
fullscreen-slit-slider由 jQuery 和 css3 打造而成。为我们提供了一个全屏的撕裂效果的幻灯片,接下来我就为大家讲解以下相关的用法。
图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔















