

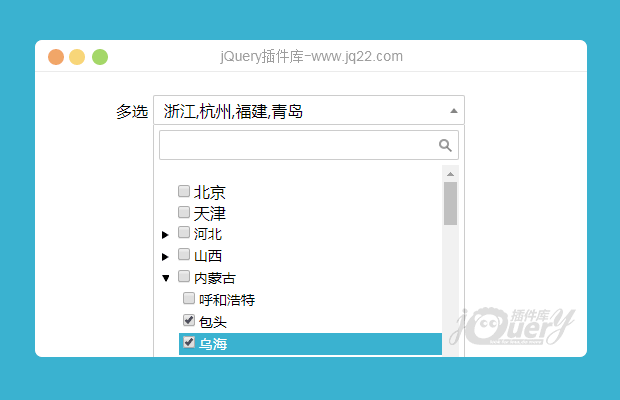
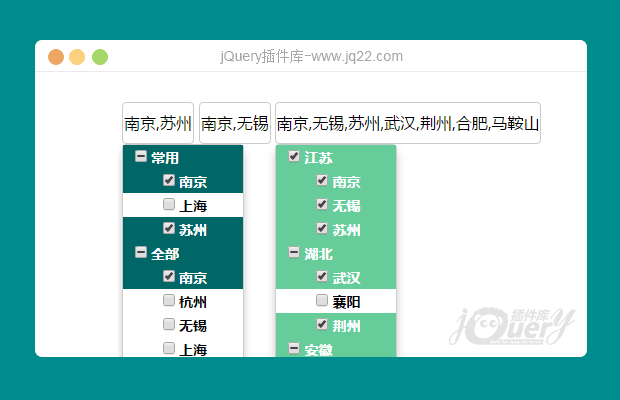
插件描述:下拉字母多选框
数据格式
var data = [
{
"name": "常用",
"city": [
{"cityName": "南京", "cityNumber": "001", "selected": true},
{"cityName": "上海", "cityNumber": "002"},
{"cityName": "苏州", "cityNumber": "003", "selected": true}
]
},
{
"name": "全部",
"city": [
{"cityName": "南京", "cityNumber": "001"},
{"cityName": "杭州", "cityNumber": "004"},
{"cityName": "无锡", "cityNumber": "005"},
{"cityName": "上海", "cityNumber": "002"},
{"cityName": "苏州", "cityNumber": "003"}
]
}
];
var data2 = [
{"cityName": "南京", "cityNumber": "001", "selected": true},
{"cityName": "杭州", "cityNumber": "004"},
{"cityName": "无锡", "cityNumber": "005", "selected": true},
{"cityName": "上海", "cityNumber": "002"},
{"cityName": "苏州", "cityNumber": "003"}
]
var data3 = [
{
"name": "江苏",
"city": [
{"cityName": "南京", "cityNumber": "001", "selected": true},
{"cityName": "无锡", "cityNumber": "002", "selected": true},
{"cityName": "苏州", "cityNumber": "003", "selected": true}
]
},
{
"name": "湖北",
"city": [
{"cityName": "武汉", "cityNumber": "004", "selected": true},
{"cityName": "襄阳", "cityNumber": "005"},
{"cityName": "荆州", "cityNumber": "006", "selected": true}
]
},
{
"name": "安徽",
"city": [
{"cityName": "合肥", "cityNumber": "007", "selected": true},
{"cityName": "六安", "cityNumber": "008"},
{"cityName": "马鞍山", "cityNumber": "009", "selected": true}
]
},
];传入参数
var slidownSelectOptionse1 = {
el: 'aaaaaa',//容器名称
type: 'double',//插件类型
width: '70px',//宽度
height: '40px',//高度
background: '#ffffff',//默认背景色
color: '#000000',//默认字体颜色
selectBackground: '#006666',//选中背景色
selectColor: '#ffffff',//选中字体颜色
show: 'false',//是否展开
content: '...请选择...',//默认要显示的内容
data: data//数据
}
var slidownSelectOptionse2 = {
el: 'bbbbbb',//容器名称
type: 'single',//插件类型
width: '70px',//宽度
height: '40px',//高度
background: '#ffffff',//默认背景色
color: '#000000',//默认字体颜色
selectBackground: '#6699CC',//选中背景色
selectColor: '#ffffff',//选中字体颜色
show: 'true',//是否展开
content: '...请选择...',//要显示的内容
data: data2//数据
}
var slidownSelectOptionse3 = {
el: 'cccccc',//容器名称
type: 'more',//插件类型
width: '70px',//宽度
height: '40px',//高度
background: '#ffffff',//默认背景色
color: '#000000',//默认字体颜色
selectBackground: '#66CC99',//选中背景色
selectColor: '#ffffff',//选中字体颜色
show: 'true',//是否展开
content: '...请选择...',//要显示的内容
data: data3//数据
}
var slidownSelectOptionse4 = {
el: 'dddddd',//容器名称
type: 'more',//插件类型
width: '70px',//内容显示宽度
height: '40px',//内容显示高度
background: '#ffffff',//默认背景色
color: '#000000',//默认字体颜色
selectBackground: '#FF6633',//选中背景色
selectColor: '#ffffff',//选中字体颜色
show: 'false',//是否展开
content: '...请选择...',//要显示的内容
data: data3//数据
}调用方法
$(document).ready(function () {
rltTools.slidownSelect(slidownSelectOptionse1)
rltTools.slidownSelect(slidownSelectOptionse2)
rltTools.slidownSelect(slidownSelectOptionse3)
rltTools.slidownSelect(slidownSelectOptionse4)
})其中type有三种:single,double,more,
single的数据格式对应data2,double的数据格式对应data,more的数据格式对应data3。参数名字可以在代码里自己修改。
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(57)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
新亿 0
2021/6/1 14:13:34
-
可用性太差
1.选项完成后,赋值text, value 如何去获取,没有写。
2.引用的JS还压缩了一下,前端只有CSS和dataJSON,再无其他,对二次开发和使用不友好。
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔