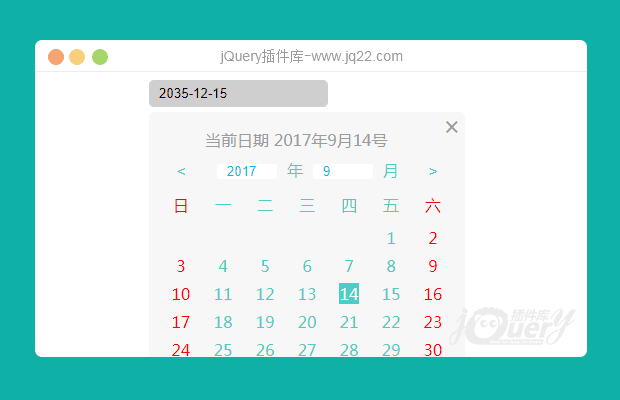
插件描述:mobiscroll插件很不错,但是收费 ,公司网站是面向国外用户,所以为了避免版权问题,我只能仿一个了
更新时间:2017/8/2 上午9:12:28
更新说明:修改一些错误的备注
更新时间:2017/7/29 上午11:37:08
更新说明:修改部分bug,主要是时间显示添加了一个方法来判断了。
sjObj.defaults = {
type: "time",
Format: "yyyy-mm-dd", //显示时间格式//yyyy表示年份 ,mm月份 ,dd天数 支持三种格式 dd-mm-yyyy ,mm-dd-yyyy yyyy-mm-dd
Order: 'yymmdd',
width: 60, //默认宽度
height: 32, //默认数值高度
Year: true, //是否显示年//
Month: true, //是否显示月//
Day: true, //是否显示日//
Hour: true, //是否显示小时
Minute: true, //是否显示分钟
Seconds: false, //是否显示秒
yyyy: "0000", //当前显示年
mm: "00", //当前显示月
dd: "00", //当前显示日
h: "00", //当前显示小时
m: "00", //当前显示分
s: "00", //当前显示秒
yearText: "年", //顶部时间 年单位 文字
monthText: "月", //顶部时间 月单位 文字
dayText: '日', //顶部时间 日单位 文字
hourText: '时', //顶部时间 时单位 文字
minuteText: '分', //顶部时间 分单位 文字
secondsText: '秒', //顶部时间 秒单位 文字
okText: "确认", //按钮确认键文字
cancelText: "取消", //按钮取消键文字
showNowTime: true, //是否默认显示当前时间
alwaysShow: false, //是否默认直接显示插件
timeElm: null, // 需要在哪个元素中展示元素需要定位 可使用字符串的形式("$(sjObj).prev()" sjObj表示当前时间对象
onfun: function() { //取消改变时间时候执行事件
},
okfun: function() { //确认时间时候执行事件
},
}目前我测试 是没有问题的 ,只要你不乱来 在 input中放入正确的时间值便可。
如果发现问题欢迎反馈
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(98)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
麋鹿迷了路 0
2019/11/1 9:59:10
-
为什么日会显示00?
麋鹿迷了路 0
2019/10/15 15:17:46
-
如何只显示昨天今天?
徐璐 0
2019/5/29 11:33:27
-
怎么用月份判断星座呀,麻烦教一下我麻烦了
梦兮丶花落 0
2018/12/26 17:30:30
-
为什么我添加 showNowTime: true,当前时间也没有显示呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔