

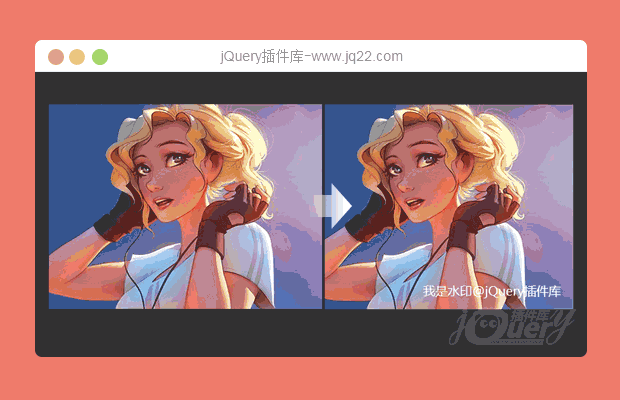
插件描述:前端jQuery图片加水印插件img2blob.js
注:此插件需要在服务端运行,本地预览会有跨域问题!
里面有案例文件 找着整就行了 很方便
$(".sample2").img2blob({
watermark: '我是水印@jQuery插件库',
fontStyle: 'Microsoft YaHei,Arial',//文本字体样式
fontSize: '18', // 文字大小
fontColor: '#fff', // 文字颜色
fontX: 180, //绘制文本 X坐标
fontY: 280 // 绘制文本 Y坐标
});
PREVIOUS:
NEXT:
相关插件-图像,杂项
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
aurocal 0
2018/4/7 18:21:01
-
什么在本地使用chrome打开没有图片,报“Uncaught DOMException: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.”说是什么canvas的toDataURL('image/png')跨域问题,这个怎么解决?
思想纠结者 0
2017/11/9 13:52:44
undefined:1 GET http://127.0.0.1:8020/Test/html/undefined 404 (Not Found) 总是报这个错是为什么,到底哪里有文件丢失了?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔