

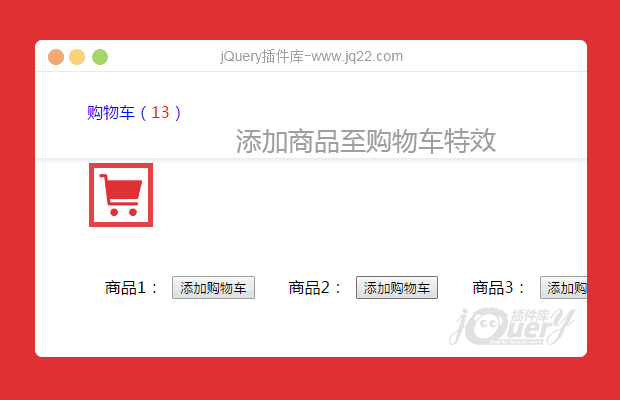
插件描述:jquery添加商品至购物车特效,带飞入效果
$('.carts button').shoping({
endElement: ".menu-a", //结束元素节点,即页面上购物车位置
iconCSS: "", //飞过的图片样式
iconImg: "img/cart.png", //飞过的图片信息
endFunction: function(element) { //动画结束后的回调
$("#num").html(parseInt($("#num").html()) + 1);
console.log(element);
return false;
}
})
PREVIOUS:
NEXT:
相关插件-动画效果

纯CSS3实现打火机火焰动画
这又是一款很酷的纯CSS3动画特效,它是一个可以点燃的打火机,当你用鼠标滑过这只打火机时,打火机就会打开,然后开始出现火焰燃烧的动画特效。另外要说明的是,整个动画都是利用纯CSS3实现的
动画效果
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔