

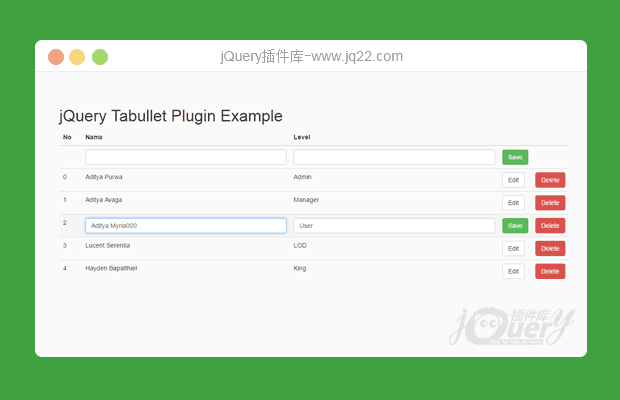
插件描述:jQuery表格数据增删改插件 Tabullet.js,Tabulet是一个简单的、轻量级的jQuery插件,它提供了基本的表格操作(添加/删除/编辑),基本bootstrap3.0框架。
PREVIOUS:
NEXT:
相关插件-丰富的输入,杂项
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
linyq 0
2017/9/25 17:33:31
提一个bug,新增多几条数据,然后点其中某一条Edit,修改再保存后,会把全部新增的数据都修改了。。。。好无语!
阿恺 0
2017/4/26 16:20:48
这里面有个bug,如果输入一个有值的保存后,再不填点击保存几个空白的之后,,点击最后一个的删除会将上面有值的也一同删除。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔