

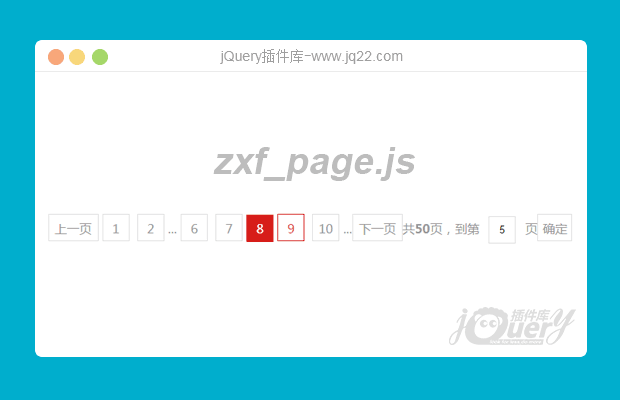
插件描述:基于jquery的分页插件
更新时间:2017/7/6 上午9:49:03
更新说明:更新了提出的多次绑定问题 另外,activepage: "",//当前页选中样式 activepaf: "",//下一页选中样式, 如果没有自定义样式的话这两个可以不写,否则会没有样式,可以实验下。在输入跳页的时候没有进行限制,感觉没有必要。源码没有压缩,需要的话可以自己修改一下,input在.js文件中注释有 /*尾部*/ 部分
更新时间:2017/5/8 上午10:23:51
更新说明:修复由于总页数和每页显示个数导致的出现类似12...2345重复显示的问题
更新时间:2017/5/3 下午4:14:45
更新说明:修复提出的第几页固定值5的问题。
增加:
shownum://每页显示个数,最小值5
activepage当前页选中样式
activepaf下一页选中样式
确认按钮对enter键的支持
使用方法
1、导入相关的css、js文件
<link rel="stylesheet" type="text/css" href="css/zxf_page.css"/> <script src="js/jquery-3.2.1.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/zxf_page.js" type="text/javascript" charset="utf-8"></script>
2.添加分页容器
<div class="zxf_pagediv"></div>
3.调用方法
<script type="text/javascript">
$(".zxf_pagediv").createPage({
pageNum: 50,//总页码
current: 30,//当前页
backfun: function(e) {
//console.log(e);//回调
}
});
</script>
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(84)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
yanyan057 0
2019/11/30 14:03:57
-
你好,插件下载下来,按照说明的方法引用,不写回调函数的话,html页面上没有任何东西呢?
| 静止°相拥那一秒‖丶 0
2018/2/1 13:36:01
不想出现上一页下一页 跳转。确定等按钮 只显示页码。怎么修改啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔