

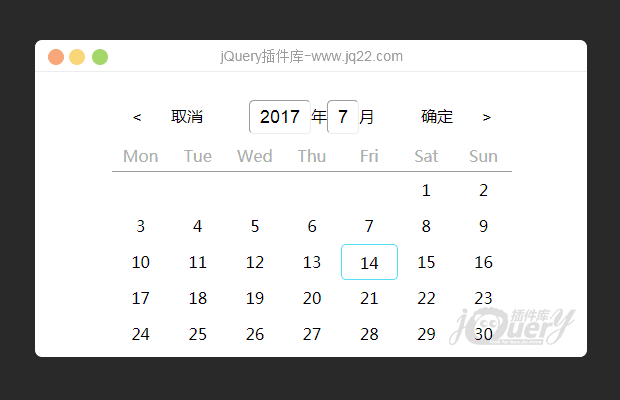
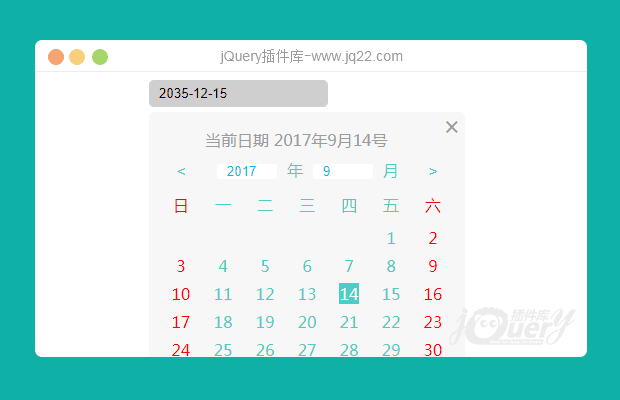
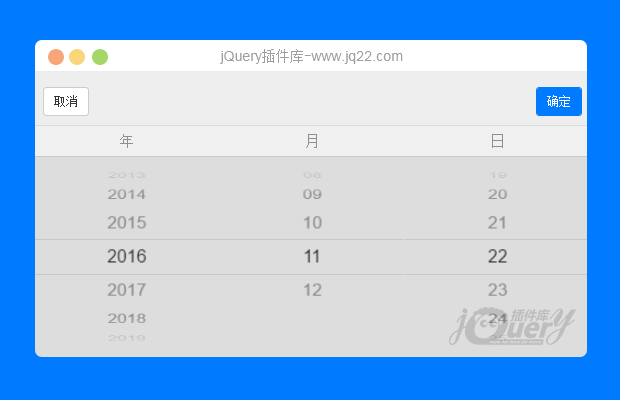
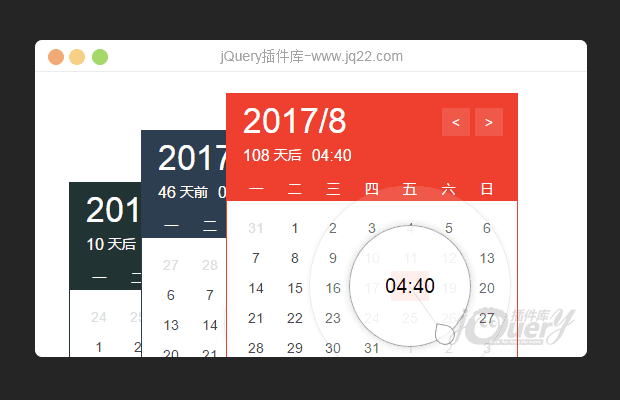
插件描述:基于jQuery开发的CSS3时间日历插件,高效好用,日期时间选择一气呵成。
更新时间:2017/5/20 下午9:03:02
更新说明:修改分钟是整点的话 会默认少一个0 的BUG,手机模式浏览 callbackk is not defined 的BUG
更新时间:2017/5/3 下午10:33:03
更新说明:修改了选中的日期点击不能正常选择时分的BUG
ECalendar使用方法
ECalendar 日历插件多功能jQuery日期控件 ECalendar 提供了WEB时间日历选择趋近完美的解决方案。引用文件:
<link rel="stylesheet" href="css/style.css" /> <script src="js/jQuery-2.1.4.min.js"></script> <script src="js/Ecalendar.jquery.min.js"></script>
调用代码:
<div class="calendarWarp">
<input type="text" name="date" class='ECalendar' id="ECalendar_date" value="2017-3-1 15:32"/>
</div>
<script type="text/javascript">
$(function(){
$("#ECalendar_date").ECalendar({
type:"time", //模式,time: 带时间选择; date: 不带时间选择;
stamp : false, //是否转成时间戳,默认true;
offset:[0,2], //弹框手动偏移量;
format:"yyyy年mm月dd日", //时间格式 默认 yyyy-mm-dd hh:ii;
skin:3, //皮肤颜色,默认随机,可选值:0-8,或者直接标注颜色值;
step:10, //选择时间分钟的精确度;
callback:function(v,e){} //回调函数
});
})
</script>
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(71)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
newbiehe1 0
2019/5/23 15:40:05
-
有个bug
当config.type 为 data时 也就是 1时
滑动上方 年或日 仍然会触发 config.type 为 time (0)时的时间
不过还是很谢谢 回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔