

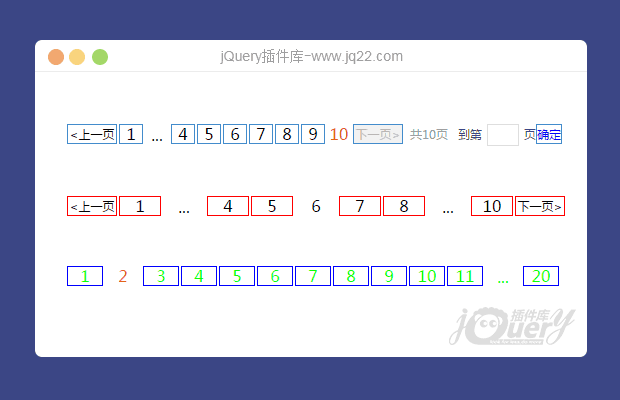
插件描述:公司要做一个分页的功能,然而在找的插件好多都有BUG,就自己写了一个。无需写任何样式,只需要给他个有宽度的盒子就行
更新时间:2017/5/8 下午6:02:58
更新说明:在args(第二个参数)里增加了 align属性,默认是"right",用来定义页码内容的对齐方式是靠左还是靠右。
解决问题:默认时,页码会根据当前盒子的宽度和最大展现的页码数自动计算每个页码的宽度。但是在页码总数很少到小于最大展现的范围时,页码会靠左对齐。右边会留白。从而不美观。或达不到用户需求。
故提供此参数。用户自定义对齐方式。在页码很少时自定义靠左还是靠右。
使用方法
1. 引入jquery,和此插件jquery.page.js .
2. 准备一个放页码的盒子。例如有个class为page的盒子。尽量有宽度。
3.复制一下代码。
$('.page').createPage(function(n){
//n即是页码,这里写你操作页面的东西
})4.OK了。更多功能可见附件里的参数。
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(28)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
自由 0
2018/3/30 18:12:02
-
你好,我在使用这个插件的时候遇到一个问题,我在Ajax里面获取到了总页数,但是没办法赋值给pageCount,我要怎么赋值呢?其他的都很好,就是这个问题我不知道怎么解决
唐伯虎点蚊香啦 0
2017/9/22 10:44:25
-
大佬,如果想设置一页显示10条数据,该怎么做呢?
风儿 0
2017/8/10 17:19:29
var count=10,page=1,total=0;
$.ajax({
url:"/getInfo?count=" + count + "&page=" + page,
success:function (result) {
total=result.totalPage;
console.log(total)
}
})
$('.page3').createPage(function(n){
},{
pageCount:total,//总页码,默认10
showPrev:false,//是否显示上一页按钮
showNext:false,//是否显示下一页按钮
showTurn:false,//是否显示跳转,默认可以
showNear:4,//显示当前页码前多少页和后多少页,默认2
showSumNum:false//是否显示总页码
},{为什么我用后来获取来的总页数给pageCount赋值就什么也不显示了,我断点看了下 total=0;为什么啊,但是我给pageCount随便赋个值,在ajax里可以输出 tatal的值,求解
风儿 0
2017/8/10 17:16:42
为什么我用后来获取来的总页数给pageCount赋值就什么也不显示了,我断点看了下 total=0;为什么啊,但是我给pageCount随便赋个值,在ajax里可以输出 tatal的值,求解
回复 天天 0
2017/7/10 19:00:33
-
大神,怎么自定义有多少页
kmh02281
2017/7/11 9:59:44
{
pageCount:10,//总页码,默认10
current:1,//当前页码,默认1
showPrev:true,//是否显示上一页按钮
showNext:true,//是否显示下一页按钮
showTurn:true,//是否显示跳转,默认显示
showSumNum:true,//是否显示总页码
showNear:2,//显示当前页码前多少页和后多少页,默认2
pageSwap:true,//是否同意调剂,默认是。调剂会最大数量显示页码。例如当前页码之前无页码可以显示。则会增加之后的页码。
align:'right'//对齐方式。默认右对齐.可选:left,right
}所有数据参数。pageCount是多少页
叶帆 0
2017/6/19 21:54:18
这个方法在初始化后就会调用一次,怎样可以改成只有点击的时候再调用
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔