

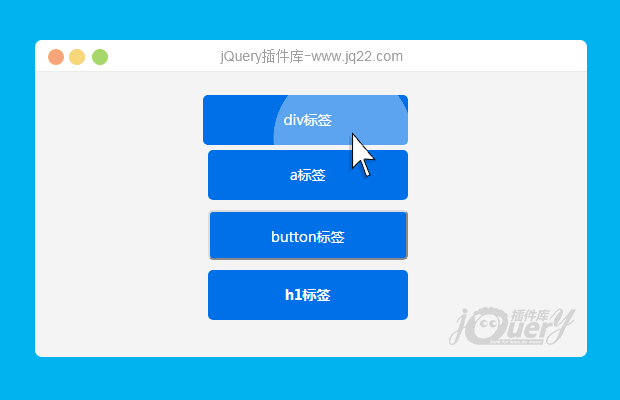
插件描述:轻量级按钮点击水波纹效果,支持所有块级标签,使用非常简单。
更新时间:2017/5/23 23:17:13
更新说明:修复低版火狐浏览器下检测浏览器版本报错的Bug
更新时间:2017/5/13 下午9:22:28
更新说明:
1、增加插件配置接口,可自定义水波纹的颜色、透明度、和扩散速度以及是否显示手指鼠标指针配置;
2、修改在IE9及以下低版本浏览器中不执行效果;
V1.1版本配置项
| 参数 | 数据类型 | 缺省值 | 说明 |
|---|---|---|---|
| opacity | number | 0.5 | 水波纹透明度 0.1 - 1 |
| speed | number | 0.6 | 水波纹扩散速度 单位为秒 |
| bgColor | string | #ffffff | 水波纹颜色 |
| cursor | boolean | true | 是否显示手指鼠标指针 |
new Ripple({
opacity : 0.6, //水波纹透明度
speed : 1, //水波纹扩散速度
bgColor : "#ffffff", //水波纹颜色
cursor : false //是否显示手型指针
})使用ripple.js无需引用其它库,且代码量少,调用非常简单
使用方法
1、引入js
<script src="ripple.js"></script>
2、调用
<script type="text/javascript"> new Ripple() </script>
3、在需要添加效果的元素上加上: data-ripple="ripple"
<div data-ripple="ripple"> div标签 </div>
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔