

插件描述:一个可拓展的纯js的emoji表情插件,支持移动端
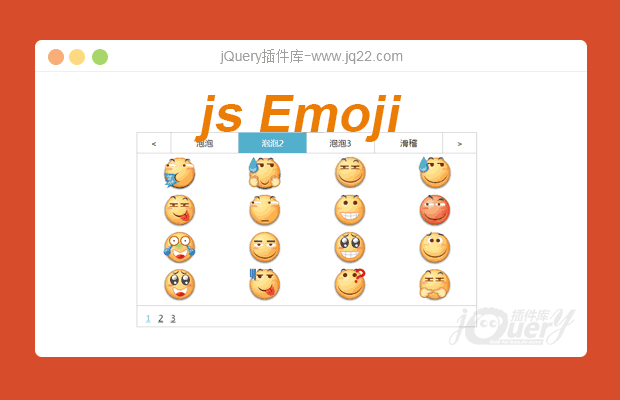
js Emoji 插件
一个可拓展的emoji插件,可以在config里面通过更新配置数据来添加想要的表情包(注意,为了防止样式错位,最好保持表情包的图片大小一致)
源代码里面各函数有注释,代码不难理解
一共三个文件 css,js和config,config里面的代码可以和主js合并,我分开是为了代码结构更加清晰
支持require.js和nodejs的接口,可以直接调用
使用方法:
var we = new wantEmoji({
wrapper : ".wrapper", //需要生成表情包的包裹元素(默认为body)
row : 4, //每一页展示的表情的行数,可以自行调整
autoInit : true, //初始化的过程中是否自动初始化,填否的话需要手动在后面调用we.init();
callback : function(emojiCode){
console.log(emojiCode);
} //回调函数,这里是当某个表情被点击时返回的该表情对应的code值,通过调用we.explain(string) 来进行解释还原
});因为这里基本上都是通过事件委托进行的操作,所以不用担心插件的性能问题,在移动端也能运行良好,唯一美中不足的是ie9以前的浏览器不支持css3,我也没想去打补丁了,大家有兴趣可以自己改改
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔