

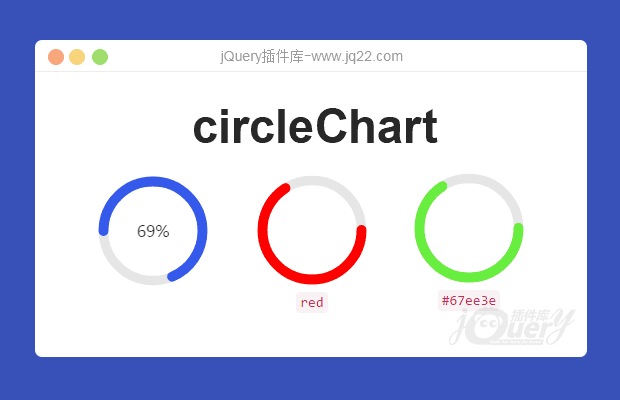
插件描述:一个漂亮和容易使用的jQuery插件,来绘制圆形进度条
circleChart使用方法
在页面中引入jquery和circleChart.min.js文件。
<script src="path/to/jquery.min.js"></script> <script src="path/to/circleChart.min.js"></script>
HTML结构
使用一个<div>元素作为该圆形百分比进度条的HTML结构:
<div class="circleChart" id="circle1"></div>
初始化插件
在页面DOM元素加载完毕,可以通过circleChart()方法来初始化该圆形百分比进度条插件。
$("#circle1").circleChart();配置参数
circleChart.js圆形百分比进度条插件的默认配置参数如下:
color: "#3459eb", backgroundColor: "#e6e6e6", background: true, speed: 2000, widthRatio: 0.2, value: 66, unit: "percent", counterclockwise: false, size: 110, startAngle: 0, animate: true, backgroundFix: true, lineCap: "round", animation: "easeInOutCubic", text: false, redraw: false, cAngle: 0, textCenter: true, textSize: false, textWeight: "normal", textFamily: "sans-serif", relativeTextSize: 1 / 7, autoCss: true, onDraw: false
实例
$(".circleChart").circleChart({
value: 68,
startAngle: 180,
speed: 3000,
animation: "easeInOutCubic"
});setInterval(function() {
$(".circleChart").circleChart({
value: Math.random()*100
});
}, 4000);
PREVIOUS:
NEXT:
相关插件-加载,圆边
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔