

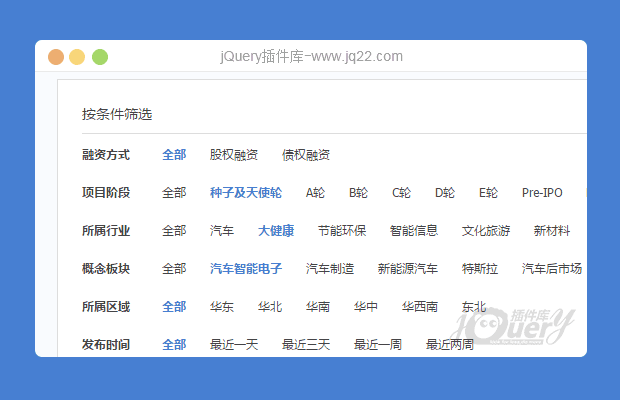
插件描述:基于jquery非常不错的分类筛选通过追加url参数实现, 包括全部选项,单个分类的选择,并且相应的项会被选中。
更新时间:2017-5-19 18:06:03
更新说明:
1.修复分类属性带有正则保留关键词bug
2.增加了js的压缩版本与调试版本
介绍:
项目要后端来实现分类筛选功能,前端要去对应的参数传递到url参数里,网上找来的代码是有些是没有全部这个选项的,有些是ajax来请求数据的,后来还是花了时间写了这个插件
DOM结构:
<a href="#" rel="" name="mode" class="all on">全部</a> <a href="#" rel="股权融资" name="mode" class="sx_child">股权融资</a> <a href="#" rel="债权融资" name="mode" class="sx_child">债权融资</a>
说明:
name: 对应url里的参数名称rel: 对应url里参数的键值class: 对应子项的样式名称
例: http://localhost/filter.html?mode=股权融资
Javascript:
$(function(){
new SelectTag({
child: ".sx_child", //所有筛选范围内的子类
over: 'on', //选中状态样式名称
all: ".all" //全部class
});
})
PREVIOUS:
NEXT:
相关插件-独立的部件,筛选及排序

操作浏览器标题栏插件Title.js
Title.js是一个javascript库用来操作浏览器标题栏,没有依赖性。 这里有用法示例:添加前缀,加后缀,改变预定义的标题,招牌效果、打字机效果。
独立的部件
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?趋记ㄚ 0
2017/11/22 9:21:23
有bug要是rel参数有0、1、2、3、4这些数字点下去会改变端口号
执手到白头*/3
2019/10/18 15:51:39
如果是数字的情况下需要改_select方法下的内容:
_select: function() {
var t = this,
e = window.location.href;
$(t.child).each(function() {
var i = $(this).attr("rel");
var n = t._getParams($(this).attr("name"));
if (n == i) {
$(this).addClass(t.over);
var r = $(this).attr("name");
$("[name=" + r + "]").eq(0).removeClass(t.over)
} else $(this).removeClass(t.over)
})
},在页面增加获取参数的方法
_getParams: function(name) {
var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
var r = window.location.search.substr(1).match(reg);
if (r != null) {
return unescape(r[2]);
}
幸福的窝窝头 0
2017/10/20 17:39:31
您好,我觉得稍微有点
bug_changeURLPar: function(destiny, par, par_value) {
var self = this;
var pattern = par + '=([^&]*)';
var replaceText = par + '=' + par_value;
var ifAttr = encodeURI(self._getQueryString(par));
//var ifAttr = self._getQueryString(par);
if (destiny.match(pattern)) {
alert(destiny);
destiny = destiny.replace(ifAttr, par_value);
return (destiny);
} else {
if (destiny.match('[\?]')) {
return destiny + '&' + replaceText;
} else {
return destiny + '?' + replaceText;
}
}
return destiny + '\n' + par + '\n' + par_value;那个正则好像有点问题
回复 前端小小菜鸟 0
2017/7/21 18:41:56
你们q币哪来的,我下载不了,有的可以发我一份吗
1毛 0
2017/6/2 15:37:49
gb2312编码不好使 因为URL传值那不是中文 是编码
utf-8文件可用
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔




















