

插件描述:LineProgressbar.js是一款最简单的jquery进度条插件。通过LineProgressbar.js可以创建带动画效果的线性进度条,你可以配置进度条的颜色,高度,圆角等属性
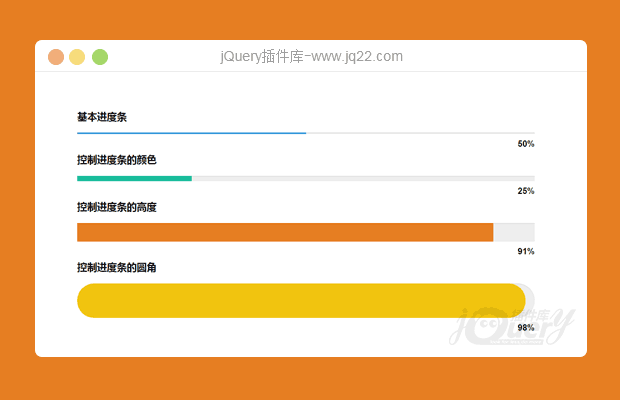
LineProgressbar.js是一款最简单的jquery进度条插件。通过LineProgressbar.js可以创建带动画效果的线性进度条,你可以配置进度条的颜色,高度,圆角等属性。
使用方法
在页面中引入jquery.lineProgressbar.css和jquery.lineProgressbar.js文件.
<link rel="stylesheet" href="path/to/jquery.lineProgressbar.css"> <script src="path/to/js/circleMagic.js"></script>
使用一个<div>作为进度条的容器。
<div id="progressbar1"></div>
在页面DOM元素加载完毕之后,通过下LineProgressbar()方法来初始化该jquery进度条插件。
$('#progressbar1').LineProgressbar();LineProgressbar.js进度条插件的可用配置参数有:
参数
定义进度条的宽度。
| 类型 | 默认值 | 描述 | |
| percentage | int | null | 定义进度条的百分比数。 |
| ShowProgressCount | boolean | true | 定义是否显示百分比数值。 |
| duration | int | 1000 | 定义进度条动画的速度。默认为1000毫秒。可以使用整数值孟获关键字:slow或fast。 |
| fillBackgroundColor | string | '#3498db' | 定义进度条的背景填充色。 |
| backgroundColor | string | '#EEEEEE' | 定义进度条的背景色。 |
| radius | string | '0px' | 定义进度条的圆角。 |
| height | string | '10px' | 定义进度条的高度。 |
| width | string | '100%' |
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔