

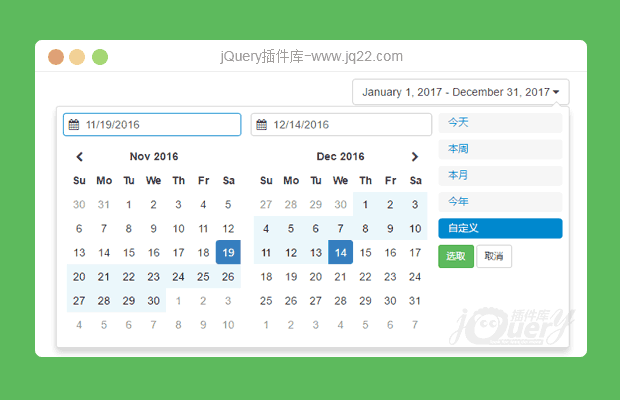
插件描述:jQuery bootstrap日期选择插件daterangepicker,多种时间类型选择
使用方法
第一步:引入css文件:
bootstrap.min.css、font-awesome.min.css、daterangepicker.css。
第二步:引入js文件:
jquery-2.2.3.min.js、moment.js、daterangepicker.js。
第三步:在html部分设置日期选择控件:
<div class="input-group"> <button type="button" class="btn btn-default pull-right" id="daterange-btn"> <span><i class="fa fa-calendar"></i> 日期选择</span> <i class="fa fa-caret-down"></i> </button> </div>
第四步:设置js
$('#daterange-btn').daterangepicker({
ranges: {
'今天': [moment(), moment()],
'本周': [moment().startOf('week'), moment().endOf('week')],
'本月': [moment().startOf('month'), moment().endOf('month')],
'今年': [moment().startOf('year'), moment().endOf('year')]
},
startDate: moment(),
endDate: moment().endOf('month')
},
function(start, end) {
$('#daterange-btn span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
alert(start.format('YYYYMMDD') + " " + end.format('YYYYMMDD'));
}
);
//Date picker
$('#datepicker').datepicker({
autoclose: true
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(22)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
晚风里有你、 0
2019/10/21 23:48:47
-
请问下怎么改为单日历?
1-D1=_=1 0
2019/6/19 14:30:11
-
如果之前选择过时间,下次再选择时间的时候,日历上面会覆盖一层div显示之前选择过的时间。请问这个可以禁止显示吗
727727 0
2019/5/31 10:59:42
-
我可以选择完时间之后 时间不显示在input框,再通过输入关键字实现双重搜索吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔