

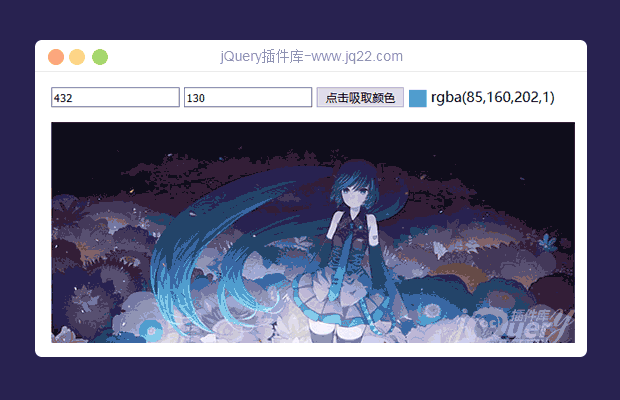
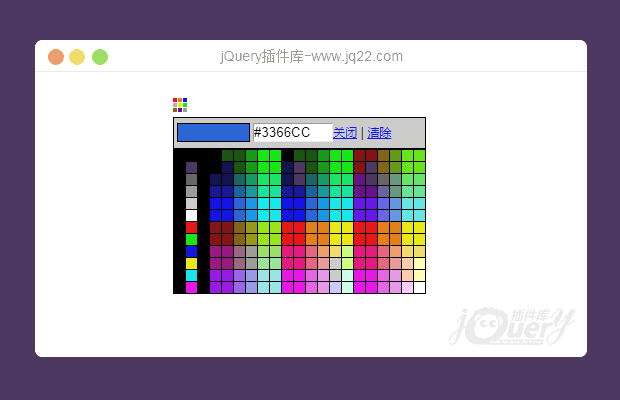
插件描述:很方便的colpicker取色器,自己修改了下兼容不同的jquery版本
网上搜到的一款取色器,轻便好用,但是对jquery版本有兼容性问题,所以干脆改了一下,做了兼容,方便使用。
兼容性原因:
以下三种方法在jQuery1.8之后都不推荐使用,官方在1.9时已经取消使用live()方法了,所以建议都使用on()方法。
bind();
$("p").bind("click", function() {
alert("The paragraph was clicked.");
});
delegate()
$("#div2").delegate("p", "click", function() {
$(this).css("background-color", "pink");
});
live();
$("#div2").live("click", function() {
$(this).css("background-color", "pink");
});那这里用取色器时,将 jquery.colorpicker.js 中 live方法 用 on替换即可,替换后在 1.8 以上的jquery版本中也能用了.在 jquery.colorpicker.js 中查找 live方法,替换为 on ,具体就不说了
PREVIOUS:
NEXT:
相关插件-拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔