

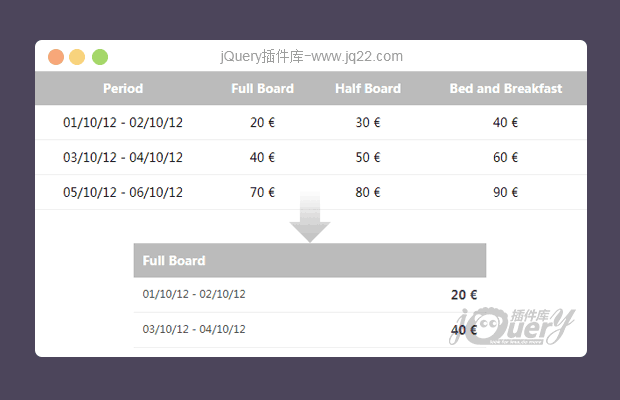
插件描述:jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。
使用方法
在页面中引入jquery/jquery.restable.min.js和jquery.restable.min.css文件。
<link rel="stylesheet" type="text/css" href="css/jquery.restable.min.css" /> <script type="text/javascript" src="path/to/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.restable.min.js"></script>
HTML结构
该表格采用基本的HTML表格结构:
<table class="mytable"> <thead> <tr> <td>Period</td> <td>Full Board</td> <td>Half Board</td> <td>Bed and Breakfast</td> </tr> </thead> <tbody> <tr> <td>01/10/12 - 02/10/12</td> <td>20 ?lt;/td> <td>30 ?lt;/td> <td>40 ?lt;/td> </tr> <tr> <td>03/10/12 - 04/10/12</td> <td>40 ?lt;/td> <td>50 ?lt;/td> <td>60 ?lt;/td> </tr> <tr> <td>05/10/12 - 06/10/12</td> <td>70 ?lt;/td> <td>80 ?lt;/td> <td>90 ?lt;/td> </tr> </tbody> </table>
初始化插件
在页面DOM元素加载完毕之后,可以通过ReStable()方法来初始化该响应式表格插件。
$(document).ready(function () {
$('.mytable').ReStable();
});上面的方法将页面中所有的表格都进行初始化。你也可以单独对某个表格进行初始化。
$(document).ready(function () {
$('.mytable').ReStable();
});配置参数
该响应式表格插件的可用参数如下:
$('.mytable').ReStable({
rowHeaders: true,
maxWidth: 480,
keepHtml: false
});rowHeaders:是否显示表格头。
maxWidth:响应式断点。
keepHtml:是否保持每个单元格的HTML内容。
PREVIOUS:
NEXT:
相关插件-图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔