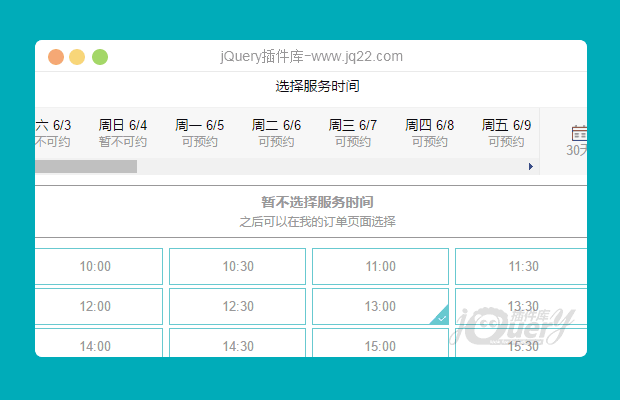
插件描述:轻量级移动端日期选择器
使用方法
1. 在页面引入相关文件
<link rel="stylesheet" href="zepto.mtimer.css"> <script src="zepto.js"></script> <script src="zepto.mtimer.js"></script>
2. 页面上需要有一个input元素:
<input type="text" id="picktime" value="03-27 15:00" readonly>
3. 初始化插件:
$('#picktime').mtimer();4.配置参数:
dateStart : new Date(), //开始日期
dateNum : 10, //天数
timeStart : 9, //开始时刻
timeNum : 12, //小时数
onOk : null, //点击确定的回调函数
onCancel : null, //点击取消的回调函数
PREVIOUS:
NEXT:
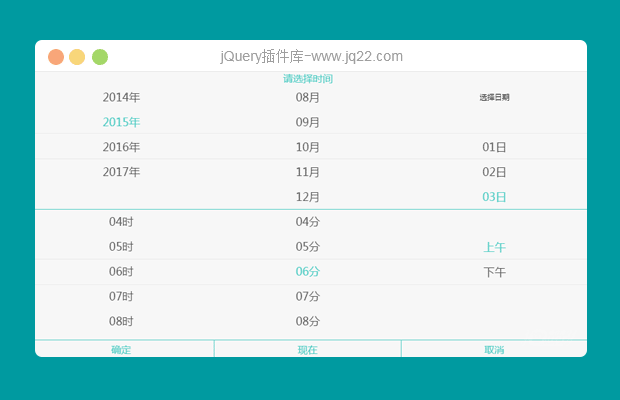
相关插件-日期和时间
讨论这个项目(41)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
灬嘲钟 0
2020/1/9 11:57:40
-
Uncaught TypeError: Cannot read property 'nodeType' of undefined
怎么改啊 能给个代码示例么
奔跑的五花肉 0
2018/10/17 10:12:40
使用时报这个错误,一直没调好。简单的把demo放到项目中,去掉所有其他引用也还是报错
Uncaught TypeError: $(...).mtimer is not a function at HTMLDocument. () at j (jquery.min2.1.4.js?201704201:2) at Object.fireWith [as resolveWith] (jquery.min2.1.4.js?201704201:2) at Function.ready (jquery.min2.1.4.js?201704201:2) at HTMLDocument.I (jquery.min2.1.4.js?201704201:2)
黑呼呼 0
2018/5/3 10:33:45
Uncaught TypeError: Cannot read property 'nodeType' of undefined at p.scrollToElement (zepto.mtimer.js:30) at Object.checkDate (zepto.mtimer.js:224) at Object.setValue (zepto.mtimer.js:218) at Object.init (zepto.mtimer.js:192) at Array.$.fn.mtimer (zepto.mtimer.js:231) at index.html:28 at HTMLDocument.<anonymous> (zepto.js:253)
DEMO报错怎么解决的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔