

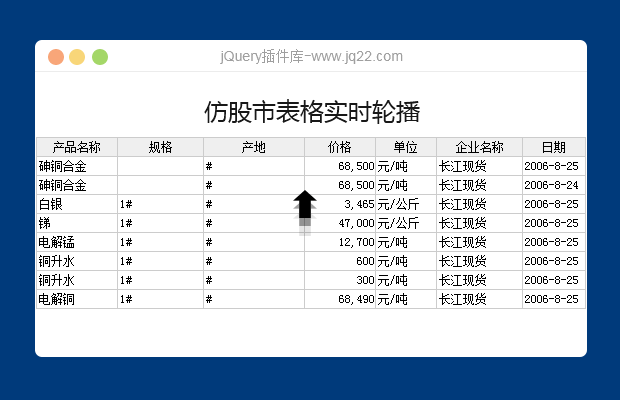
插件描述:通过滚动条实现局部加载,可以极大的减缓页面的负荷
funScrol('', '', '', function() {
var s = 0,
b = 10;
for (var i = 0; i < b; i++) {
$('#more').before(' <div class="box-list">第<i>0</i>条信息</div>');
}
var l = $('.box-list i');
for (var i = 0; i < l.length; i++) {
s++;
$(l[i]).text(s);
}
offNo = true;
})文中这里只是简单做个的效果,使用方式很简单,具体步骤只需要2步
1.引用函数funScrol(1,2,3,4)
2.在最后一个参数方法里,实现你要写的代码
注:不需要在进行判断,alert()可以换成你们的弹框,json数据格式要保持统一,方便你我他。有问题欢迎留言,谢谢~!
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔