

插件描述:实现前后端分离 后台提供接口,前台获得接口展现数据
注意:本地预览请用火狐浏览器,Chrome本地预览会有垮域问题
更新时间:2017/9/12 上午9:05:56
更新说明:修改了index.html与page.js
使用方法 :
$(function() {
$(".pageBox").pageFun({ /*需要在本地服务器上才能浏览如:http://192.168.0.104/test/page1/index.html*/
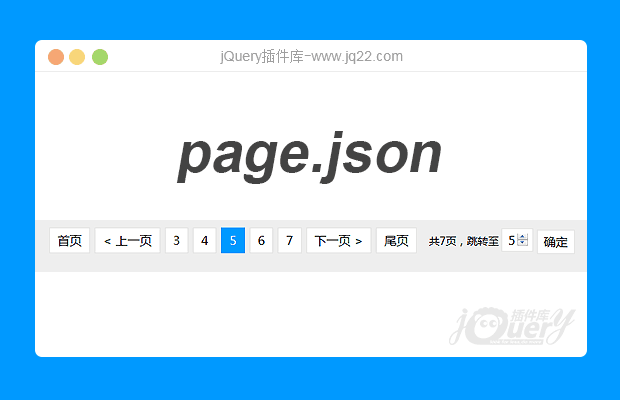
interFace: "data/page.json",
/*接口*/
displayCount: 4,
/*每页显示总条数*/
maxPage: 5,
/*每次最多加载多少页*/
dataFun: function(data) {
var dataHtml = '<li>' + data.dataNum + '<>';
return dataHtml;
},
pageFun: function(i) {
var pageHtml = '<li class="pageNum">' + i + '<>';
return pageHtml;
}
})
})
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔