

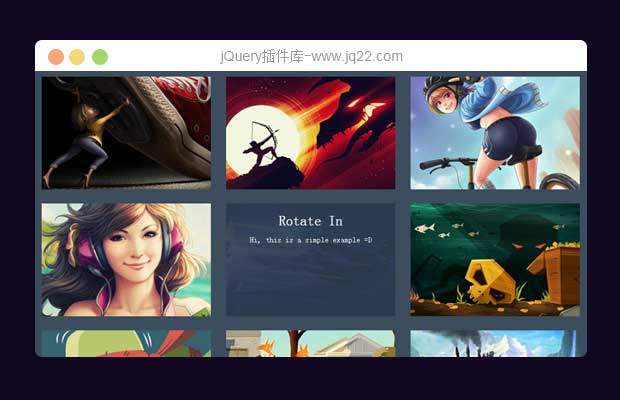
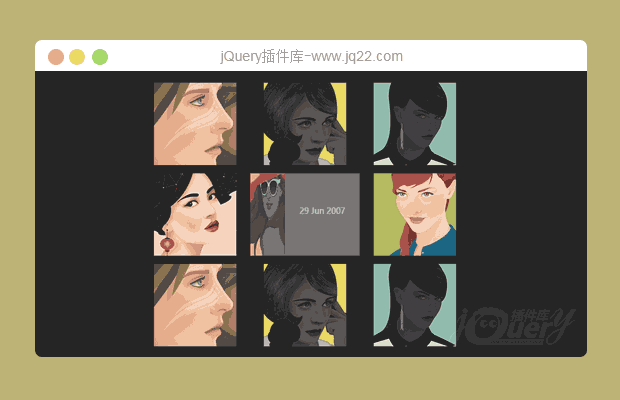
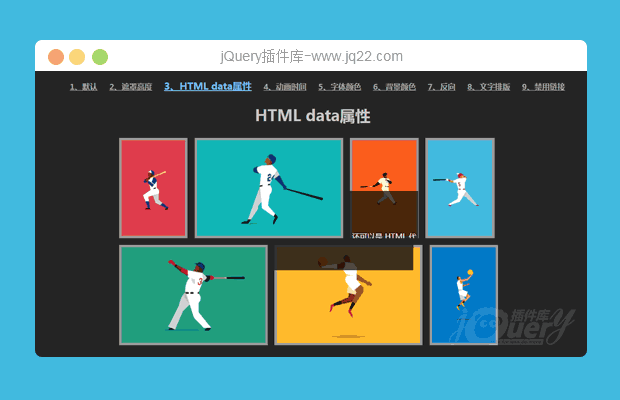
插件描述:SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。合理的搭配,相信能让你的幻灯片或相册更加的上档次。
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.sliphover.min.js"></script>
2、HTML
<div id="container"> <ul> <li> <a href="#"> <img src="img/1.jpg" data-caption="这是一个标题或描述"> </a> </li> <li> <a href="#"> <img src="img/2.jpg" data-caption="这里可以放标题或描述"> </a> </li> <li> <a href="#"> <img src="img/3.jpg" data-caption="还可以是 HTML 代码"> </a> </li> …… </ul> </div>
3、JavaScript
$(function(){
$('#container').sliphover();
});配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| height | 字符串 | 100% | 遮罩的高度 |
| target | 字符串 | img | 将要被遮罩的元素 |
| caption | 字符串 | title | 将要被显示成标题或描述的属性,可以使用 HTML data 自定义属性 data-caption |
| duration | 字符串/整数 | 动画持续时间,以毫秒为单位,越大越慢 | |
| fontColor | 字符串 | #fff | 字体颜色 |
| backgroundColor | 字符串 | rgba(0,0,0,.7) | 背景颜色 |
| reverse | 布尔值 | false | 反向动画 |
| textAlign | 字符串 | center | 文字水平位置,可选 left、center、right |
| verticalMiddle | 布尔值 | true | 文字垂直居中 |
| withLink | 布尔值 | true | 禁用图片链接,使其不可点 |
PREVIOUS:
NEXT:
相关插件-悬停,图片展示
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔