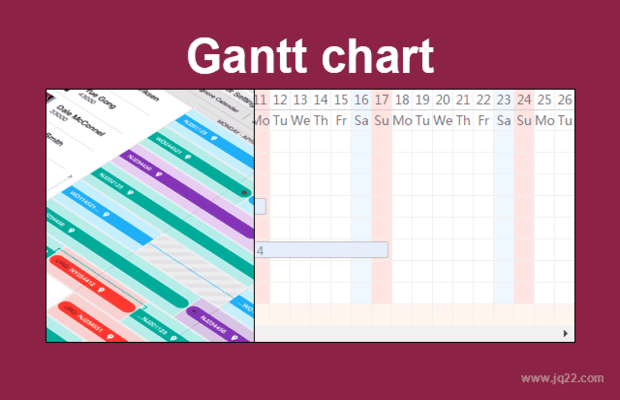
插件描述:基于superTables做的改造,可以完美锁定表头和列,已经用于实际项目,还有很多改造的空间
有前端知识,稍微调整即可实现多种:
1. 只有横向滚动条,即只锁定列。
2. 只有竖向滚动条,即只锁定头部。
3. 横向和竖向滚动条都有,即头部和列都锁定。
有兴趣的话,还可以自己再改造改造,完善完善。是基于superTables做的改造。
PREVIOUS:
NEXT:
相关插件-图表
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
forever丶回不去的“过去 0
2018/9/18 15:23:45
请问下一个表格锁定列了,但是列上下有合并,如歌是这样的数据(多一行不会出问题),表格td(数据宽度不一定,可能很长)宽度就不对了,重合或者超出了,能怎么改下解决吗?暂时不考虑,遍历时表格最后多加一行隐藏。表格类似下面:
<table> <tr> <td>固定头</td> <td>固定头</td> <td>固定头</td> </tr> <tr> <td rowspan="2">固定列</td> <td>数据1</td> <td>数据1</td> </tr> <tr> <td>数据2</td> <td>数据2</td> </tr> </table>回复
forever丶回不去的“过去 0
2018/9/13 15:42:34
-
第二次初始化 头部锁不住了,怎么弄。。
lookingAngel 0
2018/1/26 15:05:05
原理是不是滚动条的监听事件,获取想要固定的元素和其滚动条位置,当滚动条滑动时,设置该元素在页面的Y轴位置始终是其初始的滚动条位置
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔