

更新时间:2017/7/7 上午11:45:40
更新说明:修复 热心网友 守望 、那段晴 提的bug : 点击删除全部时,再次选择依然残留上一次选择的值
更新时间:2017/7/6 上午9:42:37
更新说明:
1. 修复value不支持中文的问题
2. 修复单选回调choice不触发
更新时间:2017/7/3 下午8:30:30
更新说明:version 1.1.3
新增 update 方法修复 点击清除按钮默认提交表单 的行为。
更新时间:2017-6-29 09:25:59
更新说明:修复 网友 yoonfeng 发现的bug。
更新时间:2017-6-28 09:56:39
更新说明:修复了IE8不支持的bug,版本 1.1.1
Dropdown
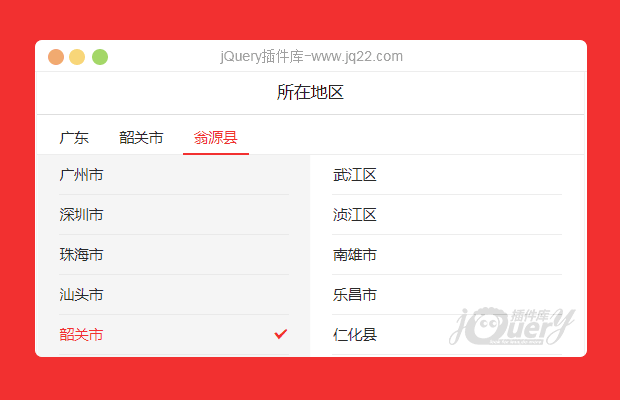
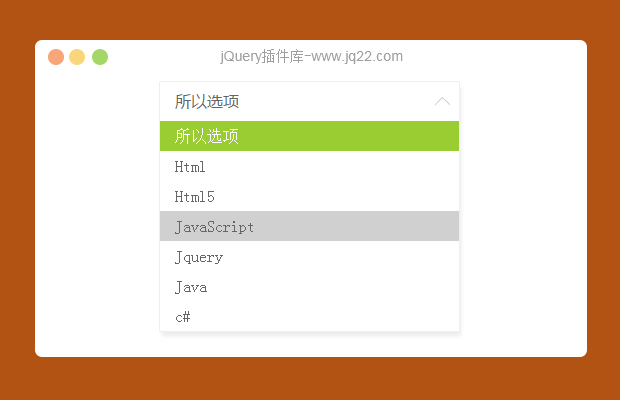
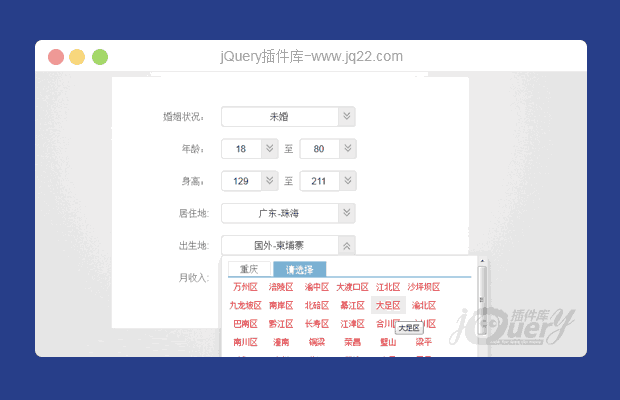
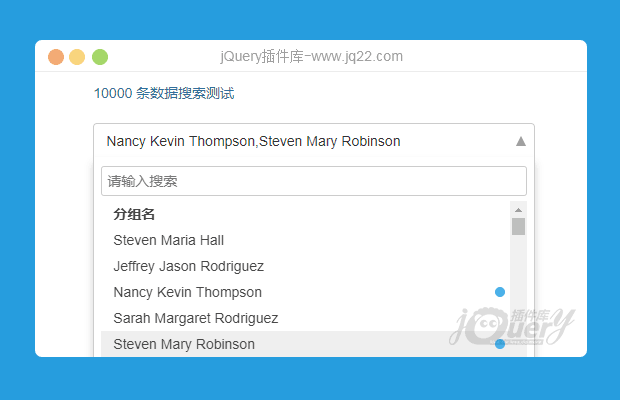
Dropdown是面向PC端的基于jQuery开发的轻量级下拉框插件,支持key/value搜索,有token和select两种模式。
Version
1.1.3
Support
Internet Explorer 8+
Chrome for PC
Safari for PC
Firefox for PC
Based
jQuery 1.4+
Log
2017-06-24 version 1.1.0
a) 多选 select模式下增加一个 全部删除 按钮
b) 新增 changeStatus 方法,提供readonly,disabled功能
c) 新增 destroy,bindEvent,unbindEvent 方法
2017-06-21 version 1.0.0 上线
Feature
支持 select 和 token 两种模式
支持 optgroup 分组
保留原生 select 的键盘操作
数据源可以直接通过接口 data 注入,也可以直接渲染 select>option ,由插件自动转换。
插件同步 select 和 ul>li 标签,便于表单字段提交及前端校验,
Principle
程序设计原理如下图所示:

在一些前端渲染的场景,JSON数据是通过AJAX请求的,如果再拼成<option value="yyy">xxx</option> 就有点多余了。 在这种情况下,建议直接将JSON数据转为以下这种格式:
[
{
"id": 1, // value值
"disabled": false, // 是否禁选
"groupName": "分组名",
"groupId": 3,//分组ID
"selected": false, // 是否选中
"name": "Betty Deborah Jackson" // 名称
},
{
"id": 2,
"disabled": false,
"groupName": "分组名",
"groupId": 2,
"selected": false,
"name": "Jason Barbara Clark"
}
// more ...
]Dropdown 会根据这个JSON来渲染 select > option
Options
| 名称 | 描述 | 类型 | 默认 |
|---|---|---|---|
| readOnly | 是否只读 | Boolean | false
|
| limitCount | 选择上限 | Number | Infinity
|
| input | 搜索框模板 | HTML | <input type="text" maxLength="20" placeholder="搜索关键词或ID">
|
| data | 数据源 | Array | []
|
| searchable | 是否可开启搜索 | Boolean | true
|
| searchNoData | 无数据模板 | HTML | <li style="color:#ddd">查无数据,换个词儿试试 /(ㄒoㄒ)/~~</li>
|
| choice | 选择后回调函数 | Function | function(){}
|
Methods
changeStatus(status)
| 参数 | 类型 | 描述 |
|---|---|---|
| status | String | 支持readonly或disabled,不传则取消readonly/disabled
|
| return | undefined |
var dropdown = $('selector').dropdown(options).data('dropdown');
dropdown.changeStatus('readonly') // readonly
dropdown.changeStatus('disabled') // disabled
dropdown.changeStatus() // canceldestroy()
| 参数 | 类型 | 描述 |
|---|---|---|
| status | String | 支持readonly或disabled,不传则取消readonly/disabled
|
| return | undefined |
var dropdown = $('selector').dropdown(options).data('dropdown');
dropdown.destroy();Usage
引入
<script src="http://cdn.bootcss.com/jquery/1.8.1/jquery.js"></script> <link rel="stylesheet" type="text/css" href="./jquery.dropdown.css"> <script src="./jquery.dropdown.js"></script>
HTML 部分
<div class="dropdown-mul-1"> <!-- PS: select标签需手动设置隐藏 --> <select style="display:none" name="" id="" multiple placeholder="请选择"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> <option value="7">7</option> <option value="8">8</option> <option value="9">9</option> <option value="10">10</option> <option value="11">11</option> <option value="12">12</option> </select> </div>
JavaScript 部分
$('.dropdown-mul-1').dropdown({
limitCount: 40,
multipleMode: 'label',
choice: function () {
console.log(arguments,this);
}
});
讨论这个项目(114)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
我很好奇这个如何在方法回调[choice]中获取选中的条目ID之类的信息,不然怎么知道选中的那些,最好是以列表的形式返回
-
单选默认第一个会选中,怎么设置不让第一个选中?
单选将js的objectToSelect函数里
var temp = '<option' + isDisabled + isSelected + ' value="' + val.id + '">' + val.name + '</option>';
修改成
var temp = '<option' + isDisabled + ' value="' + val.id + '">' + val.name + '</option>';
以及renderSelect函数里
// _this.$choseList.prepend(_this.name.join(''));注释掉,就可以不默认选中第一个了
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔