

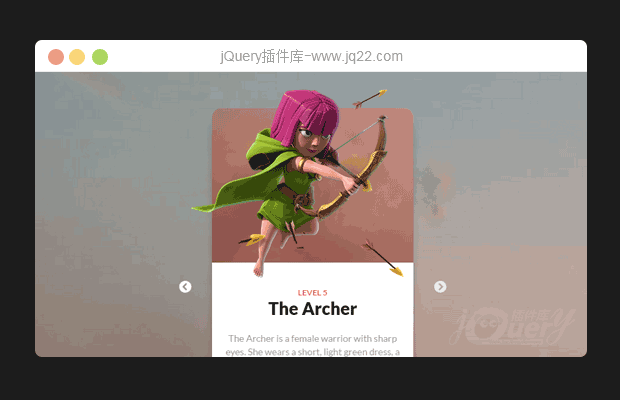
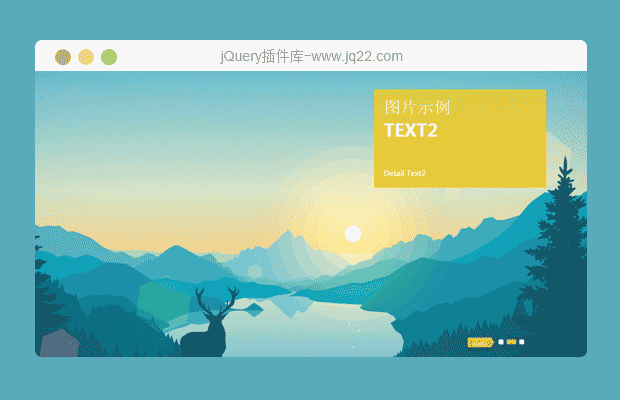
插件描述:terseBanner使用方便,功能完善,可以满足绝大多数网站的需求 支持 ie8 浏览器,支持触屏事件
自定义样式也可以使用自定义的样式来覆盖默认的样式(在默认样式的选择器前面再加一级)
动画4种动画方式:
slide, fade, flash, none(flash模式是fade模式的简化,图片切换时可以出现闪烁的白色背景)
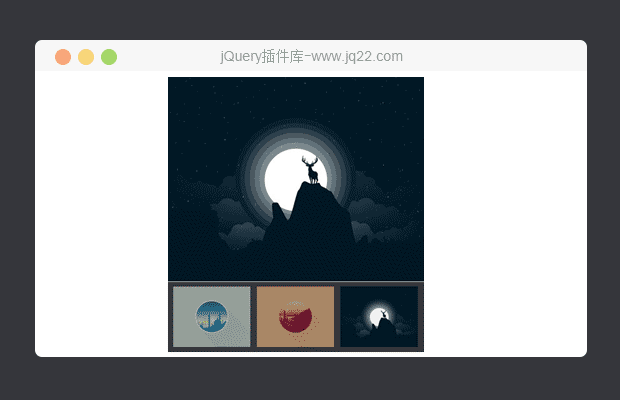
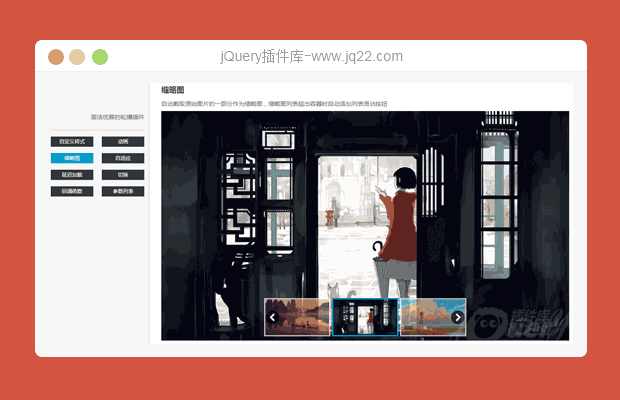
PS:slide模式不支持垂直方向的滑动缩略图自动截取原始图片的一部分作为缩略图,缩略图列表超出容器时自动添加列表滑动按钮也可以手动设置每一张缩略图,在原始图片的地址后面加上自适应让图片自适应轮播的宽度,可以用来满屏显示图片(使用此功能时,缩略图功能将会被禁用)延迟加载减少大图片的单张加载时间(有默认的loading动画)把图片的 src 属性换成 data-src 即可重新加载大图切换可以在自定义的事件中切换轮播图片,给方法 terseBanner() 传递一个参数:'prev' | 'next' | [Number]回调函数init, before, after可以传入的参数为 $banner, $item, currentIndex(参数说明在参数列表中)
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
武鴻達 1
2021/8/22 11:38:19
缩略图那里如果添加6张以上的图片,左右切换按钮就会错位.
可以在CSS里面强行设置成
.tb-thumb a{
top:29px !important;
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔