

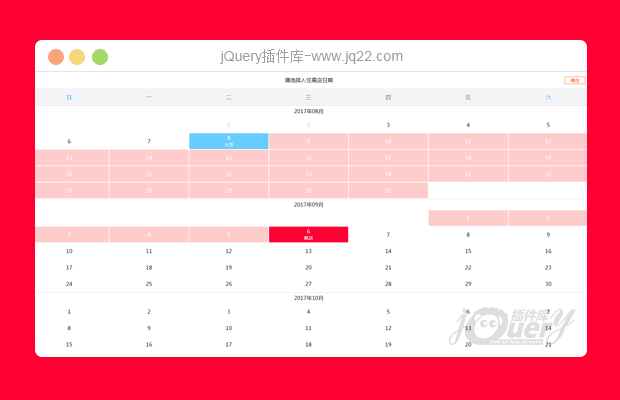
插件描述:一款简单的手机端日历插件,可以选择入住和离店日期,控制选择天数
更新时间:2019/2/25 下午4:59:49
更新说明:
增加了显示时默认选中输入框内的日期
修复了之前显示月份index值设置的bug
修复了 controlDay字段的设置无效的bug
修复了 daysnumber 默认为90的限制
更新时间:2017/9/13 上午11:05:23
更新说明:代码有相应的优化。新增了入住天数的功能。
更新时间:2017/9/9 下午5:25:52
更新说明:date.js 52行 设置月份时多加一个月 已修正
使用方法
1、开始
引入相关文件
<link rel="stylesheet" href="calendar.css" /> <script type="text/javascript" src="jquery-1.11.2.min.js"></script> <script type="text/javascript" src="date.js"></script>
2、html代码
<input type="text" id="startDate" /> <input type="text" id="endDate" /> <div id="calendar"></div> <div id="firstSelect">选择按钮</div>
input是日期框;
id=calendar的div是日期列表的父元素;
3、js代码
$('#firstSelect').calendarSwitch({
selectors : {
sections : "#calendar"
},
index : 4, //展示的月份个数
animateFunction : "toggle", //显示日历的动画效果
controlDay:false,//是否控制在daysnumber天之内,这个数值的设置前提是总显示天数大于90天
daysnumber : "90", //控制天数,具体天数要配合index参数
comeColor : "blue", //入住颜色
outColor : "red", //离店颜色
comeoutColor : "#0cf", //入住和离店之间的颜色
callback : "" , //回调函数
comfireBtn:'.comfire'//确定按钮的class或者id
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(76)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
跨越时代/tp 1
2022/1/29 11:45:28
-
1月份下面直接出现3月份,2月份被跳过去了,检查中发现是因为setMonth在搞鬼,请作者修改呀,要在这个函数里面加上一个日期1,就可以解决了。
冯广超0
2022/4/2 12:11:55
当默认日期为周六的时候,离店日期选择有问题,需要改一下_initselected函数
_initselected
if ($(this).next().text() != "") {
$(this).next().append('</br><p class="rz">返程
');
}
else {
// 选下一个月
let nextTr = $(this).parent().next();
if (nextTr[0] && (nextTr[0].tagName == "TR" || nextTr[0].tagName == "tr")) {
nextTr.children().eq(0).append('</br><p class="rz">返程
');
}
else {
$(".dateTable").eq(1).find("td").each(function(index, el) {
if ($(this).text() != "") {
$(this).append('</br><p class="rz">返程
');
return false;
}
});
}
我是一个小暖炉。 0
2019/4/27 9:56:34
-
大神,这个单选一天的时候开始时间后面就会多个1,应该怎么解决啊
科科姑姑 0
2018/12/27 15:51:50
-
大神, 我在这个日历基础上加了个取消按钮。 当我只选择入店日期,然后我点取消、日历关闭,但当我再次选择日历的时候,我需要页面显示的是外面展示的入店离店日期。 现在问题是: 我选择入店,直接点取消按钮,然后在进入日历后,只显示取消的入店日期
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔