

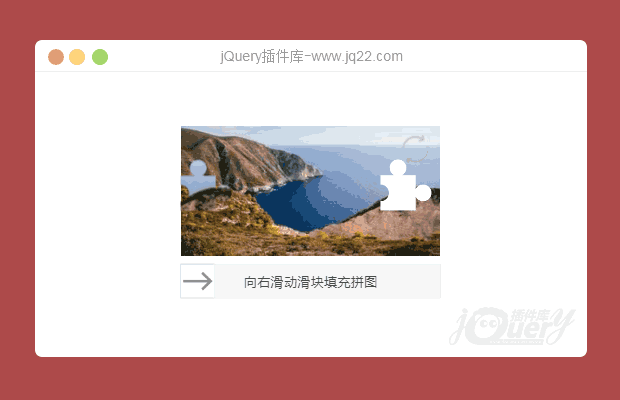
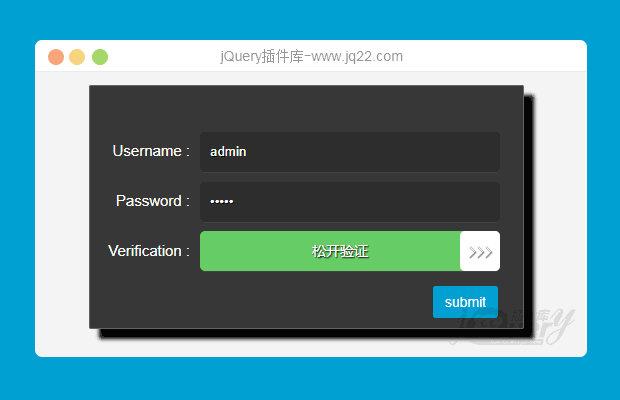
插件描述:拖动滑块进行验证
参数说明
//code是后台传入的验证字符串
var code = "jsaidaisd656", codeFn = new moveCode(code);
//获取当前的code值
console.log(codeFn.getCode());
//改变code值
code = '46asd546as5'; codeFn.setCode(code);
//重置为初始状态
codeFn.resetCode();
PREVIOUS:
NEXT:
相关插件-验证,拖和放
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ansyser 0
2019/12/12 11:31:20
-
var code = "jsaidaisd656",
codeFn = new moveCode(code);
是不是需要引入别的命名空间? 回复
ansyser 0
2019/12/11 18:42:37
-
我是验证之后再点击一个BUTTON按钮,验证失败时跳出提示验证错误,成功时跳转到一个指定页面,这个CS文件里应该怎么写呢?
新人处处是坎啊
areyouOk1
2019/12/11 21:04:59
if (endX > evenWidth * 0.7) {
progress.innerText = '验证成功';
progress.style.width = evenWidth + deviation + 'px';
evenBox.style.left = evenWidth + 'px'
window.location.href = "这里写你要跳转页面的url地址";
codeInput.value = fn.codeVluae;
evenBox.onmousedown = null;
} else {
alert("验证失败");
progress.style.width = '0px';
evenBox.style.left = '0px';
}
lxd 1
2017/7/13 16:47:27
建议加入user-select:none;不然在滑块上选中文字,按住左键,可以向上托
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔