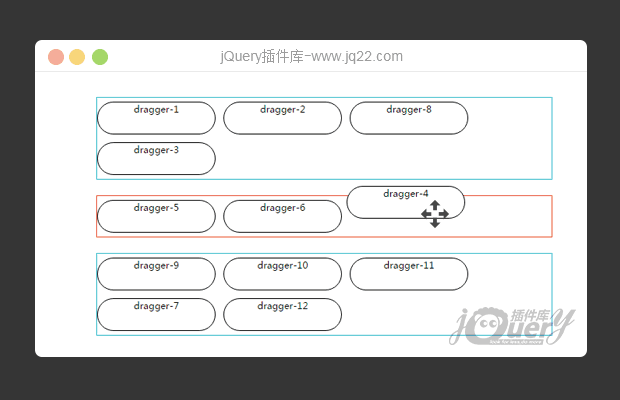
插件描述:基于H5的拖拽功能,再用jQuery进行了功能完善,拖动后根据放置的位置来布局。
拖拽的功能主要是基于H5的ondragstart、ondragover、ondrop、不了解的小伙伴可以翻阅w3c的官方文档(这个是链接--http://www.w3school.com.cn/html5/html_5_draganddrop.asp);除了拖拽,我自己用jquery进行了功能上的一些完善。例如:不可拖回,拖出后不可再次拖动,内部拖拽,布局位置等。(为了布局好看点用了bootstrap。)
PREVIOUS:
NEXT:
相关插件-拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔