

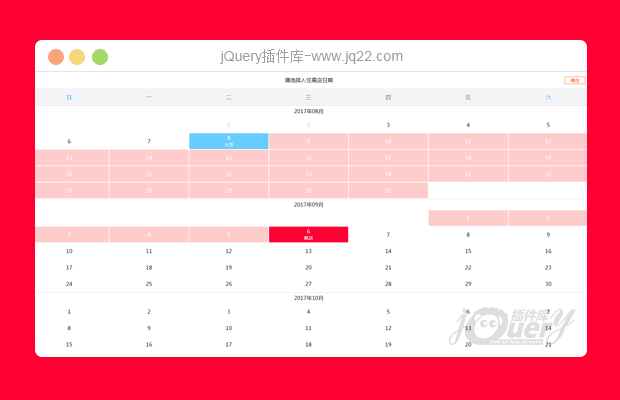
插件描述:在网上搜索了一些日历的模板,自己花时间看了下,然后添加一些功能,求各位同志共同指教和完善,大家一起进步
更新时间:2017/8/3 下午9:13:27
更新说明:修改 翻页删除后 样式改变问题
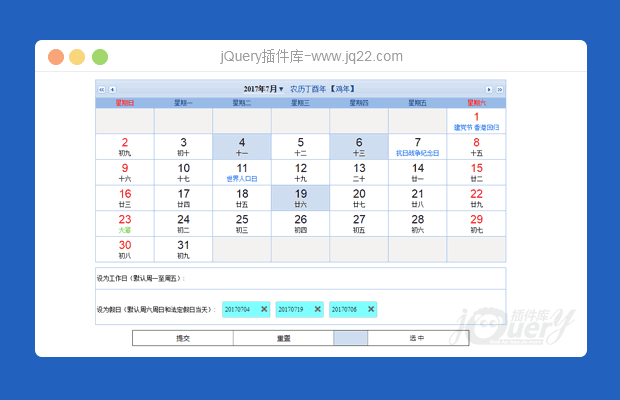
网上下载模板,添加相对事件,假日和工作日 是从数据库里查询出来的,分别对应 休和班 ; 有重置事件,提交事件,还有选中时,有显示提示框,并且可对提示框进行操作;提交按钮。选中和取消等。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
假如?葬时针终止 0
2019/8/13 15:48:13
var data = "$" + hDays;
$.ajax({
url: "saveCalendar",
data: {
"calendarData": data
},
type: 'POST',
cache: false,
async: false,
success: function(data) {
if (data.isError === "1") {
layer.alert(data.msg, {
icon: 2,
time: 5000
});
} else {
window.location.reload();
}
},
error: function() {
layer.alert('操作失败,请刷新页面后重试!', {
icon: 2,
time: 5000
});
}
});请问这样传string后台是怎么取值的呀
回复 ┌;毅心☆一意 0
2018/2/9 16:09:37
-
怎么将将设置过的数据库的节假日提取出来
李瑶 0
2017/9/27 19:24:22
请问一下,比如说是设置了工作日了,展示的时候怎么操作呢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔