

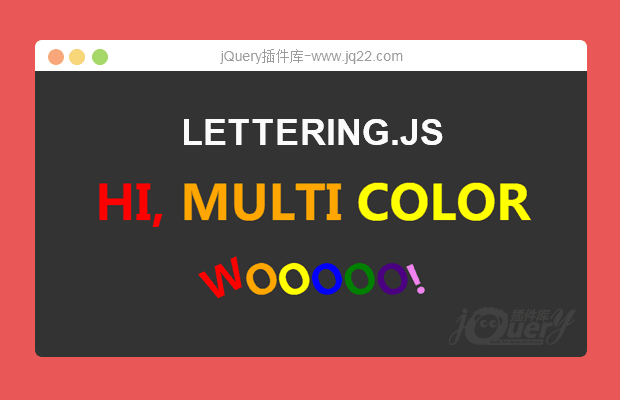
插件描述:简单小巧的文字变色插件Lettering.js ,只有2K使用非常简单。
使用方法:
需引用jQuery 1.6.2+
引用jQuery 和Lettering.js后
对需要变色的容器使用
<h1 class="fancy_title">Some Title</h1>
<script>
$(document).ready(function() {
$(".fancy_title").lettering();
});
</script>他的效果等同于
<h1 class="fancy_title"> <span class="color1">S</span> <span class="color2">o</span> <span class="color3">m</span> <span class="color4">e</span> <span class="color5"></span> <span class="color6">T</span> <span class="color7">i</span> <span class="color8">t</span> <span class="color9">l</span> <span class="color10">e</span> </h1>
更多见例子
PREVIOUS:
NEXT:
相关插件-独立的部件,自动完成

操作浏览器标题栏插件Title.js
Title.js是一个javascript库用来操作浏览器标题栏,没有依赖性。 这里有用法示例:添加前缀,加后缀,改变预定义的标题,招牌效果、打字机效果。
独立的部件
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔