

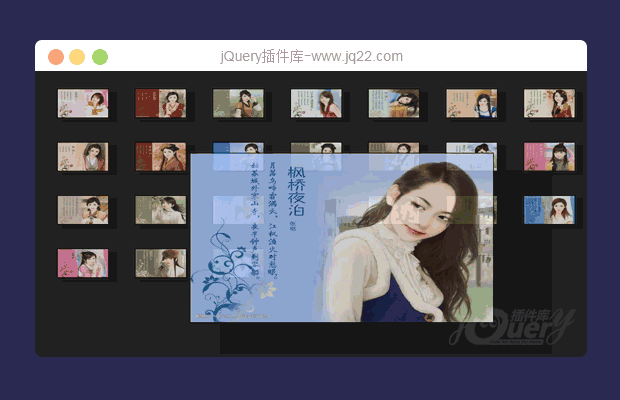
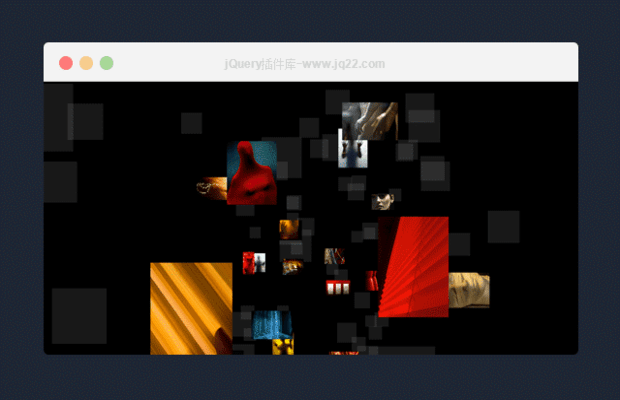
插件描述:JS实现的非常漂亮的3D立体照片墙效果代码,是一段将需要的图片以非常不规则的形式展现出来的3D立体照片墙效果代码
JS实现的非常漂亮的3D立体照片墙效果代码,是一段将需要的图片以非常不规则的形式展现出来的3D立体照片墙效果代码,进入页面时,所有图片均以小图显示,根据所点击选择的缩略图,会以不同的方式显示大图,同时,在左侧还有所有图片的照片布局图,大家也可以在这里对图片进行切换,有需要此段代码的朋友们可以前来下载使用。
PREVIOUS:
NEXT:
相关插件-图片展示,图像,动画效果

jQuery支持图片放大缩小查看效果
e-smart-zoom-jquery.js插件页面上提供了两个按钮,可以让你的图片点击放大或者缩小当然,对于懒人来说,真是懒得点击那么你可以将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果
图片展示
讨论这个项目(38)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
信笔 0
2018/3/16 9:55:16
-
大牛,没有积分能不能直接把压缩包发到邮箱286436370@qq.com,跪谢~~~
chinkiver 0
2017/12/17 23:22:44
我如何做到无需点击,自动循环?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔