

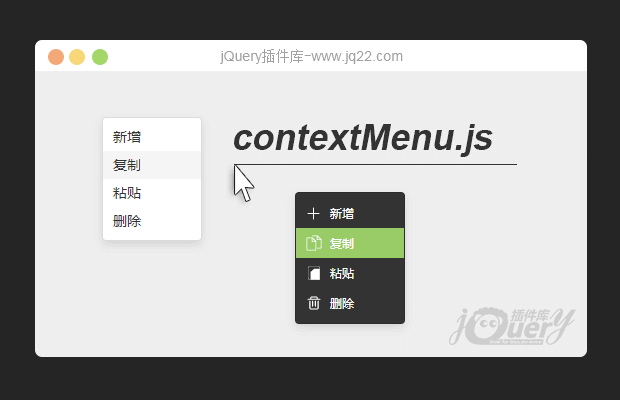
插件描述:jQuery自定义鼠标右键菜单插件jquery.contextMenu.js
更新时间:2017/9/19 下午9:53:21
更新说明:修复引入jQuery 3.x版本,插件报错问题
使用方法
1.引入样式和脚本
<link rel="stylesheet" href="css/jquery.contextMenu.css" /> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.contextMenu.min.js"></script>
2.实例化插件
$("#box2").contextMenu({
width: 110, // width
itemHeight: 30, // 菜单项height
bgColor: "#333", // 背景颜色
color: "#fff", // 字体颜色
fontSize: 12, // 字体大小
hoverColor: "#fff", // hover字体颜色
hoverBgColor: "#99CC66", // hover背景颜色
target: function(ele) { // 当前元素--jq对象
console.log(ele);
},
menu: [{ // 菜单项
text: "新增",
icon: "img/1.png",
callback: function() {
alert("新增");
}
},
{
text: "复制",
icon: "img/2.png",
callback: function() {
alert("复制");
}
},
{
text: "粘贴",
icon: "img/3.png",
callback: function() {
alert("粘贴");
}
},
{
text: "删除",
icon: "img/4.png",
callback: function() {
alert("删除");
}
}
]
});
PREVIOUS:
NEXT:
相关插件-独立的部件
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
欲落雨 1
2019/8/15 15:58:54
阻止重叠父图层冒泡:
eventBind: function() {
var t = this;
this.ele.on("contextmenu", function(n) {
n.preventDefault(),
n.stopPropagation(), ........ //添加此行
}),
缘 0
2019/5/21 16:19:08
-
怎么用左键哈。。
The blind 0
2018/10/26 18:49:33
-
不能给动态生成的元素绑定啊
LS.getName 0
2018/10/2 23:28:55
-
一个挺严重的bug就是如果页很长划到下面去点出来的菜单在上面。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔