

插件描述:jQuery-treetable是一个jQuery插件。有了这个插件,你可以在一个HTML表格中显示树,即目录结构或嵌套列表。它使你的HTML文件干净的,展现出树状表格插件,你只需要每一行数据添加特定的数据属性。
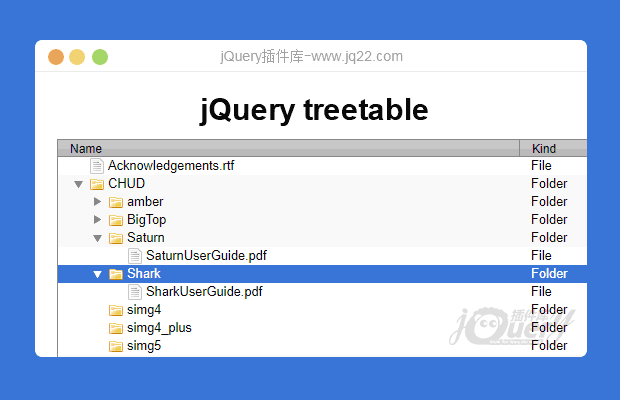
jQuery-treetable
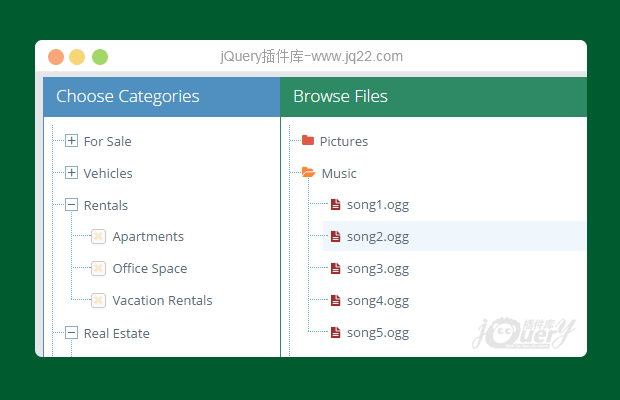
有了这个插件,你可以在一个HTML表格中显示树,即目录结构或嵌套列表。它使你的HTML文件干净的,展现出树状表格插件,你只需要每一行数据添加特定的数据属性。该插件使用这些属性来确定你的树看起来像。 特点 它可以显示在表列中的数据树。 它可以折叠和展开想到的目录结构。 它支持无限制树的深度。
使用方法
引用所需要的文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <link href="path/to/jquery.treetable.css" rel="stylesheet" type="text/css" /> <script src="path/to/jquery.treetable.js"></script>
初始化插件
<script>
$("#your_table_id").treetable();
</script>支持拖拽
$("#example-advanced").treetable({ expandable: true });
// Highlight selected row
$("#example-advanced tbody tr").mousedown(function() {
$("tr.selected").removeClass("selected");
$(this).addClass("selected");
});
// Drag & Drop Example Code
$("#example-advanced .file, #example-advanced .folder").draggable({
helper: "clone",
opacity: .75,
refreshPositions: true,
revert: "invalid",
revertDuration: 300,
scroll: true
});
$("#example-advanced .folder").each(function() {
$(this).parents("tr").droppable({
accept: ".file, .folder",
drop: function(e, ui) {
var droppedEl = ui.draggable.parents("tr");
$("#example-advanced").treetable("move", droppedEl.data("ttId"), $(this).data("ttId"));
},
hoverClass: "accept",
over: function(e, ui) {
var droppedEl = ui.draggable.parents("tr");
if(this != droppedEl[0] && !$(this).is(".expanded")) {
$("#example-advanced").treetable("expandNode", $(this).data("ttId"));
}
}
});
});样式自定义 默认使用的文件样式表jquery.treetable.theme.default.css的,你也可以自定义自己的风格的模板。
PREVIOUS:
NEXT:
相关插件-文件树
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
xiao01wei 0
2019/5/7 15:18:43
-
不对吧?为什么下载下来的资源里,唯一的一个html,那个表格是写死的?不是应该是从json文件里读内容,再用js把表格画出来吗?
灵感 0
2018/6/28 18:58:42
-
我的IE8用不了啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔