

插件描述:风格清新,操作简单,您的H5网页音乐播放必备神器
更新时间:2017/8/15 下午11:07:32
更新说明:
歌词读取引擎支持显示翻译开放更多API:详情请看演示页面的教程 优化代码,支持调整高度自动适应环境能力增强添加应对错误的提示的UI修复了依赖jQuery产生的bug使用k-lrcreader V1.5引擎新的使用方法:
var a=new kac([element]audio, [string||nuber]width, [url]lrc, [Boolean]translation);
其中:audio是指需要控制的audio元素,
width是指宽,
lrc是lrc的链接
translation为是否启动翻译
更新时间:2017/8/1 下午2:50:10
更新说明:
歌词解析引擎更新到k-lrcreaderV1.4.2
加入许多API接口,详情请看教程
修复了大量bug
微调默认颜色,改为:#0cf
更新了演示页面
在网页内加入以下代码,即可使用
<script>kac([]element,[String||Nuber]width,[String]lrc)</script>
element是H5的<audio>的元素,width是宽度(>=320px,默认320px,高度固定32px),lrc是歌词链接
暂时不正常歌词功能,不过能读取歌手,歌曲名。
(注意:本地使用谷歌浏览器测试歌词文件可能因为浏览器本身的跨域问题无法使用)
(第一次做js,bug可能众多,请多多原谅)
PREVIOUS:
NEXT:
相关插件-音频和视频

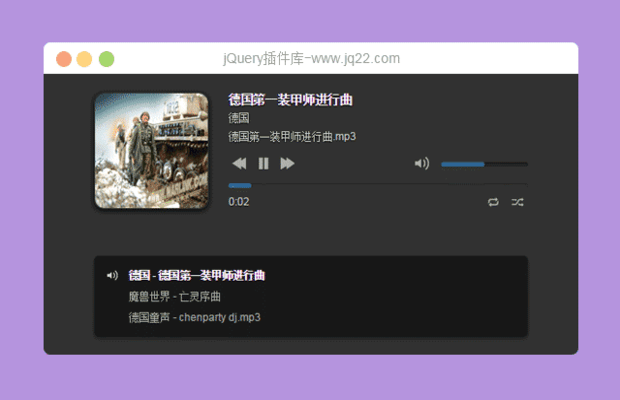
jQuery+HTML5类似百度音乐网页播放器代码
一款jQuery+HTML5类似百度音乐网页播放器代码免费下载,在HTML5盛行的今天,jQuery+HTML5取代了大量的程序开发工作,一款类似百度音乐播放器代码,功能灰常强大!支持火狐、IE9以上等支持HTML5+CSS3浏览器。(兼容测试:FireFox、Chrome、Safari、Opera等支持HTML5/CSS3浏览器)
音频和视频
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
有件事想告诉你 0
2019/11/4 15:15:52
-
怎么不显示歌词,自己加载本地歌曲后,界面出现乱码
54caisheng 0
2018/2/15 3:03:23
-
最近正在忙于建自己网站,这个工程的源代码废了,要重写全部代码。到时候还要安排提取出一个框架,太多东西了,暑假更新吧,不过近期可能会在github上面放测试预览版,关注我的就去看看咯。祝大家新年快乐!
回复
Tedious丶ㄨ 0
2017/8/4 9:03:43
在哪该音乐地址啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔