

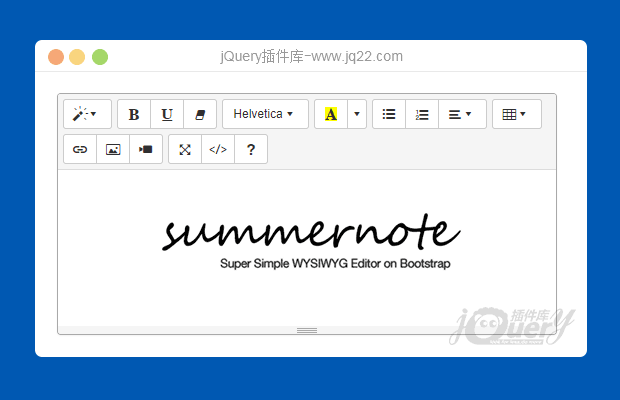
插件描述:Summernote 是一个简单灵活的所见即所得的 HTML 在线编辑器,基于 jQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项。
使用方法
引用以下文件
<link rel="stylesheet" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css"> <link href="dist/summernote.css" rel="stylesheet"/> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="http://www.jq22.com/jquery/bootstrap-3.3.4.js"></script> <script src="dist/summernote.js"></script> <script src="dist/lang/summernote-zh-CN.js"></script> <!-- 中文-->
html
<div class="summernote"></div>
调用插件
$(function(){
$('.summernote').summernote({
height: 800,
tabsize: 2,
lang: 'zh-CN'
});
})获取值
alert($('.summernote').summernote('code'));
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(66)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
。 0
2020/6/28 13:28:32
-
怎样设置字体下拉框中的显示是中文的?,比如宋体,仿体等等
mail 0
2020/1/9 17:26:24
有没有人试过
Uncaught TypeError: a.modal is not a function at Object.showDialog (summernote.min.js:2) at Object. (summernote.min.js:4) at Function.Deferred (jquery.min.js?time=1578561594439:2) at LinkDialog.showLinkDialog (summernote.min.js:4) at LinkDialog.show (summernote.min.js:4) at Context.invoke (summernote.min.js:2) at HTMLButtonElement. (summernote.min.js:2) at HTMLButtonElement.dispatch (jquery.min.js?time=1578561594439:4) at HTMLButtonElement.r.handle (jquery.min.js?time=1578561594439:4)回复
孙志豪 0
2019/8/13 17:26:46
-
我知道如何取到这个富文本框的值了,但是我希望用修改功能时,如何将值写进富文本框之中
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔