

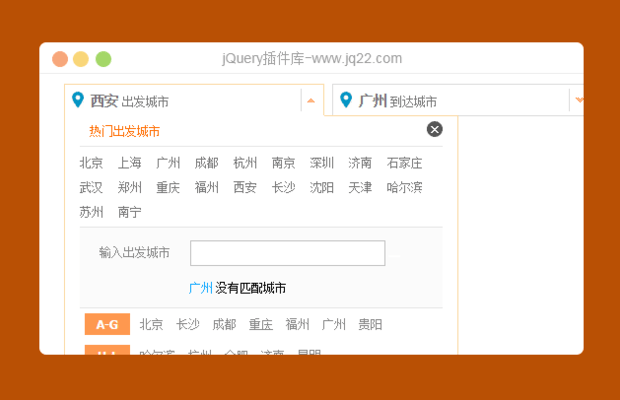
插件描述:选择添加联系人效果,实现更好人员选择效果jQuery插件
使用方法:
将分类下来更新至四级,用户可以根据自己需求进行添加级别,自定义添加一级至四级联系人分类
<input type="text" id="area_btn_y2" onclick="show_lay(2)" autocomplete="off"> <input type="text" id="area_btn_y1" onclick="show_lay(1)" name="phone" autocomplete="off" >
代码中的 id和onclick里面的值注意数字,例如,文档例子中的area_btn_y2和方法show_lay(2),这是需要用户自定的数字且前后一致即可正常使用
注:如果一个页面选择联系人有多个,则每个input标签里面的id和方法中的数字,自定义一个即可
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔