

插件描述:兼容至IE8的自适应百叶窗轮播,切换效果多样。
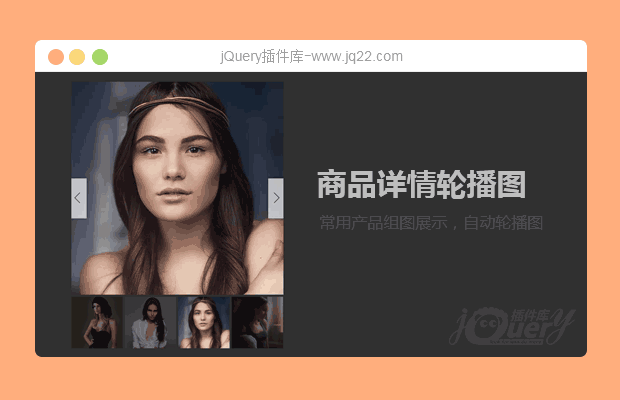
jQuery-Shutter 百叶窗轮播
1. 使用方法:将相应的HTML代码写入你的页面,把CSS/JS文件引入,即可使用2. 参数说明:
$('.shutter').shutter({
shutterW: 1000, // 容器宽度
shutterH: 358, // 容器高度
isAutoPlay: true, // 是否自动播放
playInterval: 3000, // 自动播放时间
curDisplay: 3, // 当前显示页
fullPage: false // 是否全屏展示
});3. 如果需要自适应,需要把全屏展示打开
4. 有问题可以留言或mail我
PREVIOUS:
NEXT:
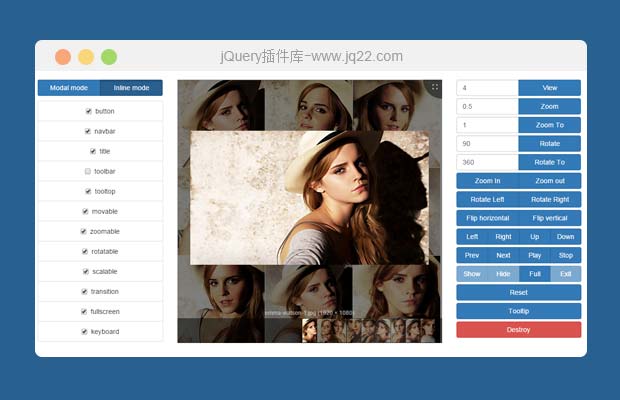
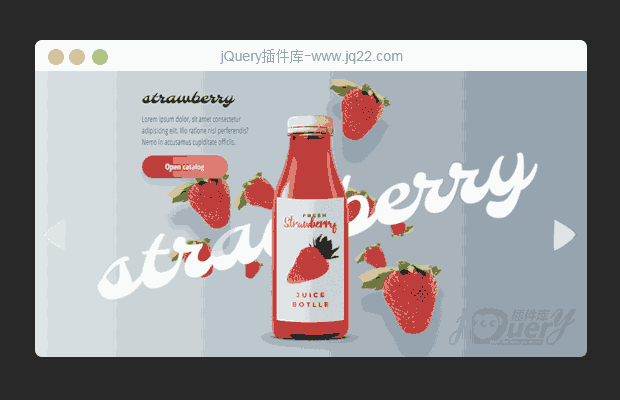
相关插件-幻灯片和轮播图
讨论这个项目(54)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
小肥侠 0
2019/6/30 16:03:49
请问 我用siteserver CMS建站
前台图片已能正常轮播,但标题不能随图片切换,请问该怎么修改前台代码?我是小白 请大佬指导下
<div class="shutter">
<div class="shutter-img">
<stl:contents channelIndex="图片新闻" channelName="图片新闻" totalNum="6" order="AddDate">
<stl:a target="_blank" data-shutter-title="" }>
<stl:image></stl:image>
</stl:a>
<ul class="shutter-btn">
<li class="prev"></li>
<li class="next"></li>
</ul>
</stl:contents>
<div class="shutter-desc">
</div>
</div>
</div>
<script>
$(function() {
$('.shutter').shutter({
shutterW: 440, // 容器宽度
shutterH: 330, // 容器高度
isAutoPlay: true, // 是否自动播放
playInterval: 3000, // 自动播放时间
curDisplay: 6, // 当前显示页
fullPage: false // 是否全屏展示
});
});
</script>
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔