

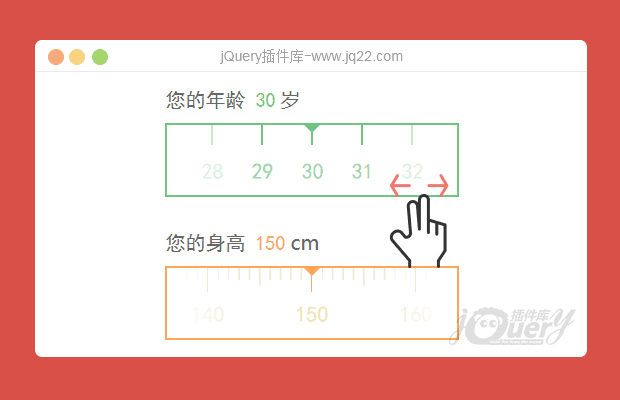
插件描述:jQuery手指滑动刻度尺选择值特效是一款手机移动端滑动刻度尺代码。
注:请在移动端查看效果,PC端无法拖拽
加载jQuery库,引入in01.js文件,
<div class="main" value="-1"> <ul data-initial='true'> <li><span class="num">140</span></li> <li><span class="num">150</span></li> <li><span class="num">160</span></li> <li><span class="num">170</span></li> <li><span class="num">180</span></li> <li><span class="num">190</span></li> <li><span class="num">200</span></li> </ul> </div>
PREVIOUS:
NEXT:
相关插件-拖和放

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
eda 0
2017/8/31 17:54:50
请问宽度可以做到自适应吗,我宽度自适应后,标尺位置偏移了
秦时明月? 0
2017/8/15 14:50:35
体重越往后滑动越卡 到80后基本不动啊!
SiriBen 0
2017/8/8 16:41:29
效果挺不错,手机端比较流畅
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔