

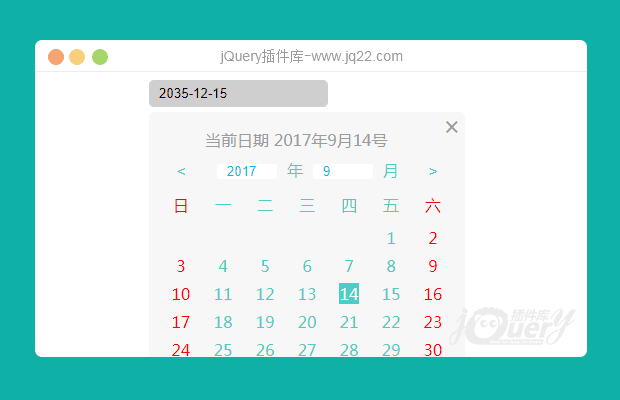
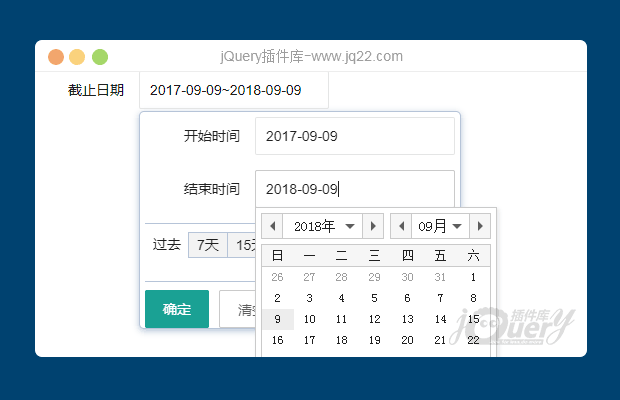
插件描述:起止日期整合在一个输入框中,便可选择起止日期,且可快捷选择过去某些时间段
更新时间:2017年10月27日15:42:18
更新说明:时间选定后点击确定并没有回填输入框,感谢热心读者的反馈,对于这么才晚更新表示抱歉,因为最近一直忙忘记登录了。
代码完全公开,注释也完整,如果大家有特需需求可以参照更改。如果有需要帮助的可以留言
此插件是基于现今流行的国内前端框架layui而开发的,适合使用此框架开发的朋友,下载后即可用
PREVIOUS:
NEXT:
相关插件-日期和时间

timeago.js自动将时间戳转换为更易读的时间轴
timeago.js是一款基于jQuery的时间处理插件,它可以轻易的将时间戳转换成如:5分钟前,约3小时前这样的更友好易读的时间轴,而且使用timeago.js无需刷新页面即自动更新页面时间的显示。
日期和时间
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
e网程序2 0
2018/11/21 11:35:41
-
为什么我搬到项目里就直接失效了,点击后都没有反应
北京 0
2018/1/3 16:23:02
表示jQuery.datelay.js那个文件的路径你给固定了,不知道怎么改
TroyLemon 0
2017/10/9 14:25:46
选择 60 天,点击确定之后,时间并没有改变。
DieselSONG 0
2017/8/21 10:40:26
可否选择具体时间 例如:2017-08-21 00:00:00
辉 0
2017/8/9 9:58:24
选择之后 并不会改变内容
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔