

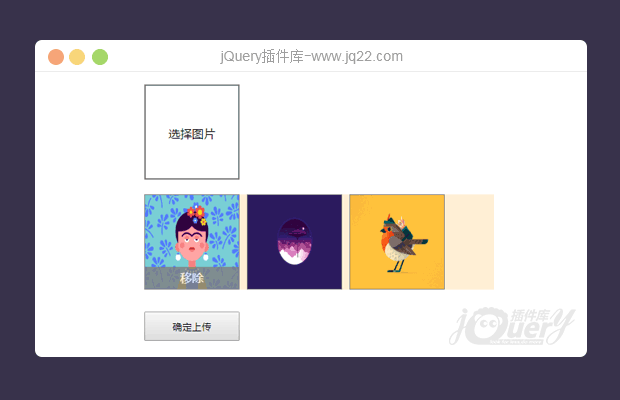
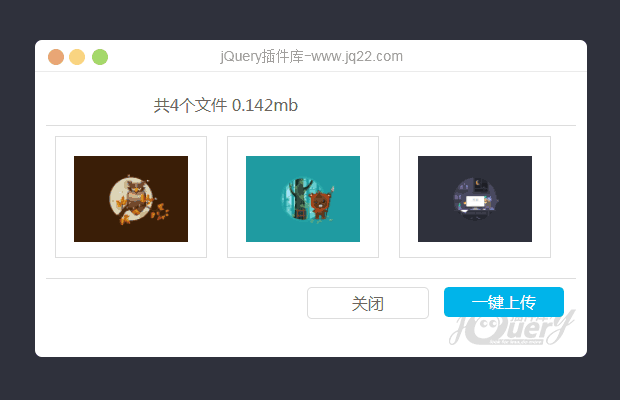
插件描述:配置简单功能强大支持进度条限制上传类型文件大小文件数量轻松配置后端值需要写个接口接收文件返回指定信息便可轻松搞定。
使用方法
引入css
<link rel="stylesheet" href="css/upload.css">
创建容器
<script>
//配置需要引入jq 1.7.2版本以上
//服务器端成功返回 {state:1,path:文件保存路径}
//服务器端失败返回 {state:0,errmsg:错误原因}
//默认做了文件名不能含有中文,后端接收文件的变量名为file
$("#zwb_upload").bindUpload({
url:"/home/index/upload",//上传服务器地址
callbackPath:"#callbackPath2",//绑定上传成功后 图片地址的保存容器的id或者class 必须为input或者textarea等可以使用$(..).val()设置之的表单元素
// ps:值返回上传成功的 默认id为#callbackPath 保存容器为位置不限制,id需要加上#号,class需要加上.
// 返回格式为:
// 原来的文件名,服务端保存的路径|原来的文件名,服务端保存的路径|原来的文件名,服务端保存的路径|原来的文件名,服务端保存的路径....
num:10,//上传数量的限制 默认为空 无限制
type:"jpg|png|gif|svg",//上传文件类型 默认为空 无限制
size:3,//上传文件大小的限制,默认为5单位默认为mb
});
</script>
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(103)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
226 0
2019/6/19 16:38:44
-
这个报错怎么处理一下,大哥
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.
CHRui 0
2018/5/4 21:02:40
-
不是说兼容IE8吗,我在IE8上选图片保错(无法获取未定义或 null 引用的属性"length")upload.min.js(1,398)
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔