

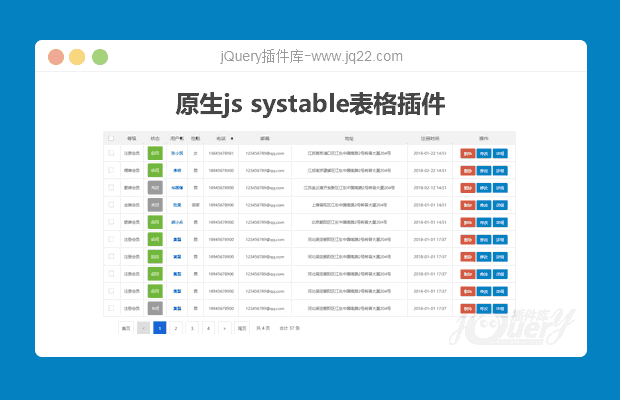
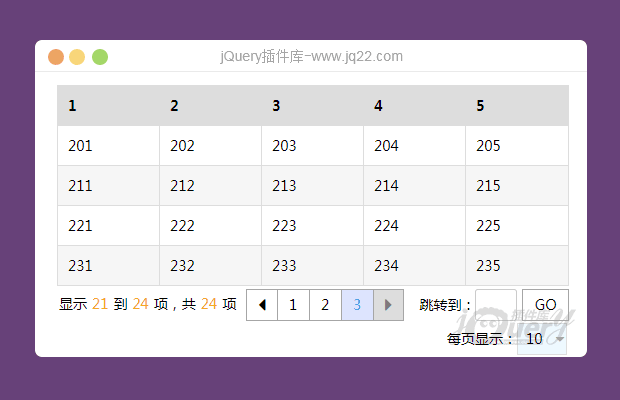
插件描述:支持奇偶行显示,支持选中行高亮,支持改变每页显示数。数据格式来源多样化(html、js或ajax)。
更新时间:2017/12/22 下午1:50:54
更新说明:
1. 如果翻页输入框是显示状态,表格数据更新之后,翻页输入框中的页码随之变更
2. 如果有设定每页显示数据可变更,则变更每页显示数据数目后,表格刷新的数据为首页数据
使用范例请查看压缩包的index.js
这里放出插件的可用参数:
{
'showInfo': true,
/*是否显示每页信息*/ 'tbodyRow': {
'zebra': true,
/*斑马行*/ 'selected': false,
/*选中行*/ 'hover': false,
/*行hover效果*/ 'write': function(d) { /*表格生成每行数据的方法*/
var r = '<tr>'
$.each(d, function(i, val) {
r += '<td>' + val + '</td>';
});
r += '</tr>';
return r;
}
},
'paginate': {
'enabled': true,
/*是否分页*/ 'visibleGo': false,
/*是否开启直接翻至某页功能*/ 'type': 'numbers',
/*默认按钮样式递增(numbers只有数字按钮,updown增加上下页按钮,full增加首尾页按钮)*/ 'displayLen': 10,
/*每页显示条数*/ 'currentPage': 1,
/*当前页码(初始页码)*/ 'changeDisplayLen': false,
/*改变每页显示数目*/ 'displayLenMenu': [10, 20, 30, 50] /*改变每页显示数目时的可选值*/
},
'tbodyData': {
'enabled': false,
/*是否传入表格数据*/ 'source': [] /*传入的表格数据*/
},
'serverSide': false,
/*是否从服务器获取数据*/ /*ajax参数*/ 'ajaxParam': {
'url': '',
/*url地址*/ 'type': 'GET',
/*ajax传输方式*/ 'dataType': 'json',
/*ajax传送数据格式*/ 'jsonp': null,
/*dataType是jsonp的时候,传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名*/ 'jsonpCallback': null,
/*dataType是jsonp的时候,自定义的jsonp回调函数名称*/ 'data': {},
/*传到服务器的数据*/ 'timeout': 10 * 1000 /*响应最久时间限制,毫秒*/
},
'errFlag': false,
/*出错标记,false无错误,true出错*/ 'errMsg': '',
/*出错信息*/ 'sendDataHandle': function(d) {
return d;
},
/*传递到服务器的数据预处理方法*/ 'backDataHandle': function(d) {
return d;
},
/*预处理从服务器的接收数据或者js传入的数据*/ 'beforeShow': function() {},
/*显示之前的额外处理事件*/ 'afterShow': function() {} /*显示之后的额外处理事件*/
}
PREVIOUS:
NEXT:
相关插件-图表,分页

layui使用datatableajax请求json渲染数据
基于layui,datatable.js。将datatable扩展成可以使用layui的调用方式调用的插件。当然如果想单独使用的话,将layui扩展去掉即可,可自行百度layui。
图表
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
美凌格 0
2019/3/5 19:06:30
-
如果我的表格一行有多列 翻页显示就有问题了 这个怎么解决
歪歪侯123 0
2017/12/22 11:16:57
怎么使用ajax 获取数据啊
左晓慧 0
2017/12/7 10:24:26
请问$page是什么
展云 0
2017/9/14 19:43:44
-
显示查询后的数据,在插件里如何写删除tbody里的数据呢???
外向的孤独患者 0
2017/8/23 17:41:53
挺好的,就是没jq币
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔