

插件描述:支持三级或以下层级,可选联动或不联动,支持鼠标滑动
更新时间:201824 下午4:15:42
更新说明:新增改变json key值的参数,修复行数过少引发的bug,以及更新json出现的选择器消失,只剩阴影层的问题
更新时间:2017/11/28 下午6:20:28
更新说明:添加confirm,cancel事件回调函数返回选中的json,包含拼接好的id和value
返回的json格式如下,具体查看例子中的confirm函数:
{
ids : "19-0",
name : "广西壮族自治区-南宁市",
values : "450000-450100"
}更新时间:2017/11/13 上午10:51:03
更新说明:优化了index.html里面的例子,因为评论有说不知道怎么取值,添加console输出,更易理解
更新时间:2017/11/7 下午2:14:22
更新说明:原本的二级改为三级和以上渲染,目前例子添加了三级的
mobile selector
参数列表
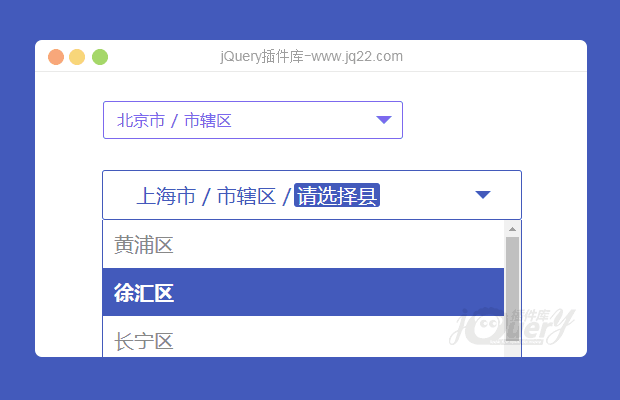
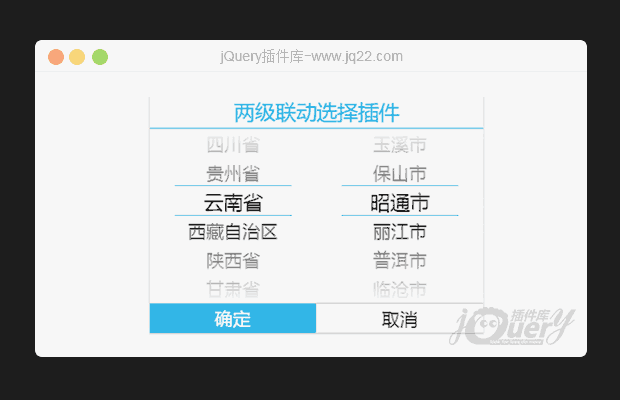
手机端模拟选择-2级
@param
level [级别:1,2,3]
line [显示行数:默认为3]
height [行高:默认40]
idDefault [是否填充默认值:默认false]
splitStr [分割符号:默认’ ‘(例如:’/’,’-‘,’#’)]
Linkpage [是否联动:默认false]
dataLink [有联动时的数据(有格式)]
data1 [一级数据(Linkpage:false时才有用)]
data2 [二级数据(Linkpage:false时才有用)]
header [头部代码]
afterOne:function(){} [选择一级后回调函数]
afterTwo:function(){} [选择二级后回调函数]
confirm:function(){} [确定回调]
cancel:function(){} [取消回调]
@return deffered{‘show’:fn,’hide’:fn,’updateData’:fn}组件特色
1. 除了组件自带需要的样式,需要用户额外编写的css基本没有,除了想修改选择插件每个li的高度。
2. json格式默认为:
var method4=$('.select-value4').selectList({
level:2,
data1:level1,
data2:level2,
line:5,
Linkpage:false,
idDefault:true,
afterOne:function(result){
// console.info(result.target.html())
},
afterTwo:function(result){
//console.info(result.target.html())
},
confirm:function(){
method4.updateData([level2,level1]);
//console.info($('.select-value').data('id1')+'-'+$('.select-value').data('id2')+'-'+$('.select-value').data('id3'));
}
})QA:为什么要用这个组件
除了组件自带需要的样式,需要用户额外编写的css基本没有,除了想修改选择插件每个li的高度。
json格式默认为:
level3=[
{
"name": '111',
"value": '1',
"child": [
{
"name": '222',
"value": '3',
"child": [
{
"name": 'fff',
"value": '3'
},
{
"name": 'ggg',
"value": '4'
},
{
"name": 'hhh',
"value": '5'
},
{
"name": 'yyy',
"value": '6'
}
]
},
{
"name": '555',
"value": '6',
"child": [
{
"name": 'fff',
"value": '3'
},
{
"name": 'ggg',
"value": '4'
},
{
"name": 'hhh',
"value": '5'
},
{
"name": 'yyy',
"value": '6'
}
]
}
]
},
{
"name": 'ddd',
"value": '2',
"child": [
{
"name": 'fff',
"value": '3'
},
{
"name": 'ggg',
"value": '4'
},
{
"name": 'hhh',
"value": '5'
},
{
"name": 'yyy',
"value": '6'
}
]
}
];3.可修改selector头部代码,增加组件样式灵活性
4.调用组件的元素可以和填充的表单元素不是同一个,如果没设置则默认相同
5.自动填充默认值
6.新增了更新数据的功能,支持动态更新
更多详情请看selector-api.html
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(95)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
我们一直在微笑 0
2019/11/9 23:40:54
-
大佬,我浏览器手机模式使用没问题,手机端使用点击按钮,经常没任何反应
JokER 0
2019/2/26 10:23:16
根据confirm返回值
confirm: function(json) {
console.info('当前选中json:', json);
console.info('【json里有带value的情况】');
$("#cate_id").val(json.values);(
第一次选择的一级分类有子级, 第二次选择的如果没有子级, 但是会缓存上次选择的子级)
$("#cate_ids").val(json.name);(
第一次选择的一级分类有子级, 第二次选择的如果没有子级, 但是会缓存上次选择的子级。 可以根据这个json.name的值来区分是否有子级, 这个没有缓存)
}
name: "一级分类|一级分类1"
values: "5038|5090"
name: "方便面"
values: "5068|5090"缓存了上次选择的子级,根据name值可以储存、判断本次的选择
稀饭 0
2018/11/6 17:36:14
-
Uncaught TypeError: Cannot read property 'style' of undefined
一直报这个错,请问是什么原因呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔