

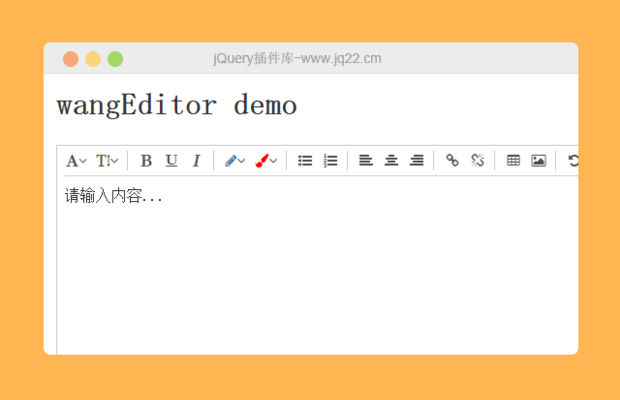
插件描述:jQuery文本编辑插件wangEditor基于javascript和css开发的 Web富文本编辑器, 轻量、简洁、易用、开源免费
关于
wangEditor 是一款基于javascript和css开发的html富文本编辑器,开源免费。产品第一版发布于2014年11月。
2016年1月作者对整个代码进行了重构,发布 2.x 版本。经过本次重构,产品保持美观的UI基础上,又增加的功能的稳定性、框架的灵活性和可配置性。2.x 版本支持到 IE8 浏览器。
使用
引用wangEditor.css、jquery.js和wangEditor.js之后,即可简单生成富文本编辑器,简单易用。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wangEditor</title>
<link rel="stylesheet" type="text/css" href="../dist/css/wangEditor.min.css"> <style type="text/css"> #div1 { width: 100%; height: 500px; } </style></head>
<body>
<div id="div1">
<p>请输入内容...</p>
</div> <script type="text/javascript" src="../dist/js/lib/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="../dist/js/wangEditor.min.js"></script> <script type="text/javascript"> $(function () { var editor = new wangEditor('div1'); editor.create(); }); </script></body>
</html>更多配置,可参见官网的文档页面
PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Jkian 0
2019/4/14 22:49:51
-
我引入了js。Uncaught TypeError: $(...).wangEditor is not a function。这个什么原因
王磊 0
2017/3/2 15:37:57
必须要用jQuery1.10.2版本,其他的不兼容,这点太不友好了,我用不了啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔