

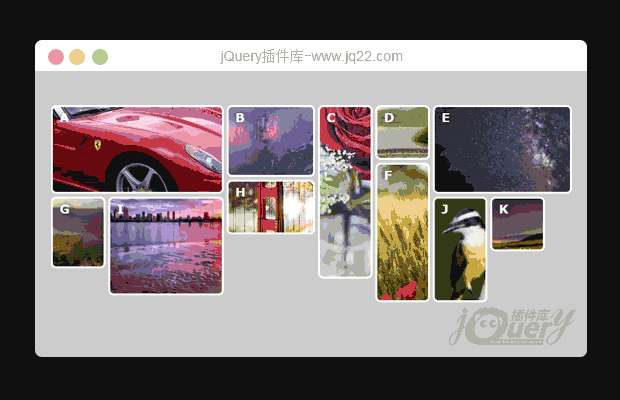
插件描述: jQuery非对称瀑布流动画网格插件Flex
如何使用
调用所需要的文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.flex.js"></script>
Html每个块间距10px
<div class="flex"> <a bg="a" style="left:0px;top:0px;width:250px;height:125px;" width="325" height="175">A</a> <a bg="b" style="left:260px;height:100px;top:0px;width:125px;" width="250" height="175">B</a> <a bg="c" style="left:395px;height:250px;top:0px;width:75px;" width="125" height="350">C</a> <a bg="d" style="left:480px;height:75px;top:0px;width:75px;" width="175" height="150">D</a> <a bg="e" style="left:565px;height:125px;top:0px;width:200px;" width="200" height="250">E</a> <a bg="f" style="left:480px;height:200px;top:85px;width:75px;" width="150" height="225">F</a> <a bg="g" style="left:0px;height:100px;top:135px;width:75px;" width="305" height="150">G</a> <a bg="h" style="left:260px;height:75px;top:110px;width:125px;" width="200" height="200">H</a> <a bg="i" style="left:85px;height:140px;top:135px;width:165px;" width="200" height="140">I</a> <a bg="j" style="left:565px;height:150px;top:135px;width:75px;" width="125" height="275">J</a> <a bg="k" style="left:650px;height:75px;top:135px;width:75px;" width="75" height="200">K</a> </div>
样式
<style>
.flex {position:relative;width:850px;min-height:300px;margin:0 auto;border:0px solid red;margin-top:10px;}
.flex a {background-color:white;display:block;width:100px;height:100px;border-radius:8px;position:absolute;background-repeat:no-repeat;background-position:center;border:3px solid white;cursor:pointer;text-align:left;text-shadow:1px 1px 20px #000;color:white;font-size:18px;font-weight:bold;text-indent:10px;line-height:30px;}
[bg=a] {background-image:url(img/6448917381_0b754e86fb_z.jpg);}
[bg=b] {background-image:url(img/7362866426_bf285ebd45.jpg);background-size:300px auto;}
[bg=c] {background-image:url(img/7410370290_0935419fc3.jpg);}
[bg=d] {background-image:url(img/7419245080_bb752ed1d6.jpg);}
[bg=e] {background-image:url(img/6468321069_3375be3073_z.jpg);background-size:auto 280px;}
[bg=f] {background-image:url(img/7342556872_46cddaf9b0.jpg);background-size:auto 280px;}
[bg=g] {background-image:url(img/7322604950_348c535903.jpg);background-size:auto 200px;}
[bg=h] {background-image:url(img/7286717012_6e6b450243.jpg);}
[bg=i] {background-image:url(img/7452167788_a3f6aa3104.jpg);background-size:auto 200px;}
[bg=j] {background-image:url(img/6480022425_a8d419e663_z.jpg);background-size:auto 280px;}
[bg=k] {background-image:url(img/7269592732_c4b7918626.jpg);background-size:auto 280px;}
</style>最后, 调用插件
<script type="text/javascript">
$(function() {
$(".flex").flex();
});
</script>
PREVIOUS:
NEXT:
相关插件-布局

jQuery HTML5 Bootstrap响应式单页网站模板
jQuery HTML5 Bootstrap响应式单页网站模板具有独特的功能,例如预设的8种颜色变化,移动时流畅优雅的动画,美观和随时可用的元素,如价格图表,推荐等等。
布局
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔