

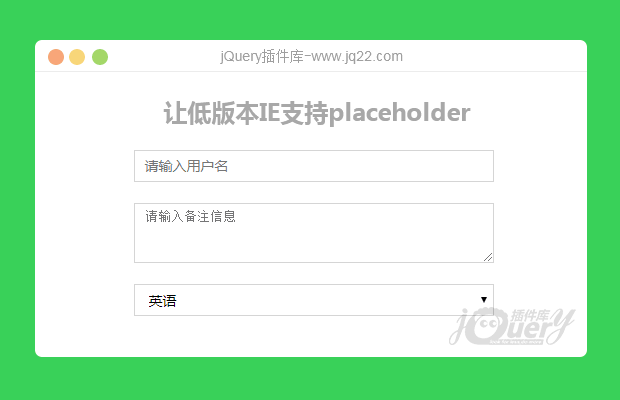
插件描述:在不影响表单校验的情况下,将表单控件placeholder属性兼容到IE7。
更新时间:2017/8/28 上午9:31:05
更新说明:
1. 修改 $.fn.isIE ,原来是一个方法,现改为属性,使用由 $.isIE() 改为 $.isIE;
2. 简化 placeholder 方法的代码,将监听事件改为即时事件 propertychange 。
更新时间:2017/8/22 上午9:52:58
更新说明:
1. 重复调用 $(selector).placeholder() 将不会重复渲染带有placeholder属性的DOM元素;
2. 页面上临时新增的元素,可以使用 $('[placeholder]').placeholder() 进行再次渲染;
更新时间:2017/8/21 下午12:39:27
更新说明:
1. Demo 移除了select元素,增加了密码控件;
2. placeholder.js有改动,目的是修复BUG: 当控件value不为空时,placeholder文本应该舒适化状态为隐藏。
插件内有一些参数可供自定义,但默认的其实是最好的:
//default options
var opts = {
//是否使用内置样式
useDefaultStyle : true,
//placeholder文字css类名
placeClassName : 'placeholder',
//input父类名
parentClassName : 'placeholder-parent',
//input父类CSS
parentStyle : 'position:relative;display:inline-block;overflow:hidden;',
//placehodler元素CSS
placeStyle : 'position:absolute;z-index:2;top:50%;left:0;width:100%;margin-top:-10px;padding:0;box-sizing:border-box;text-align:left;color:#999;line-height:20px;font-size:13px;white-space:nowrap;'
};使用方法很简单:
//引入placeholder.js <script charset="utf-8" src="placeholder.js"></script>
//调用
$('[placeholder]').placeholder();
PREVIOUS:
NEXT:
相关插件-独立的部件,丰富的输入
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔