

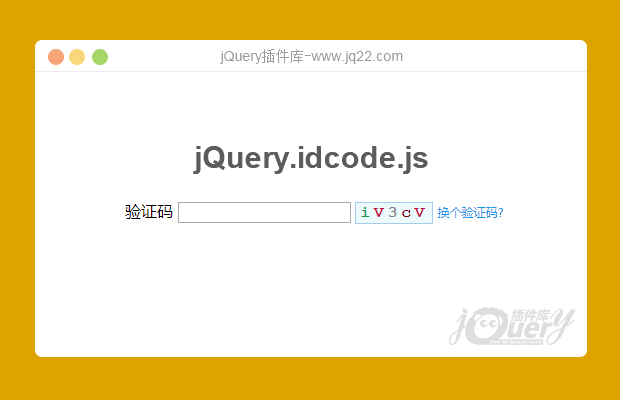
插件描述:简单的jQuery验证码插件jquery.idcode.js支持IE9,支持大小写区分。
使用方法
1.引用的文件
<link rel="stylesheet" href="./jquery.idcode.css" /> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="./jquery.idcode.js"></script>
2.HTML部分
<input type="text" id="Txtidcode" class="txtVerification" /> <span id="idcode"></span> <div> <button type="button" id="btns">验证</button> </div>
3.JS部分
$.idcode.setCode();
$("#btns").click(function() {
var IsBy = $.idcode.validateCode();
alert(IsBy);
console.log(IsBy);
});4.然后要到它的JS文件去指定一个输入验证码框的
var settings = {
e: 'idcode',
codeType: {
name: 'follow',
len: 4
},
codeTip: 'refresh?',
inputID: 'Txtidcode' //这个就是你页面输入验证码的文本框ID
};5.最后是JS调用:
var IsBy = $.idcode.validateCode();
返回的是true或false。这样就可以验证
6.jquery.idcode.js中的19行调整的是验证码的长度;47行可以修改区分大小写
7.插件是网上找的稍微修改了下。亲测可用
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
思绪跑了调wx 0
2019/8/1 14:10:18
-
我引用后显示"Uncaught TypeError: Cannot read property 'setCode' of undefined",验证码图片不能更换
Silent guardian 0
2018/8/12 14:17:42
-
怎么判断验证码输入的是否正确
n 0
2018/4/17 9:43:42
-
我想问下这个插件 和validate结合的时候 验证失败一次 再重新输入一个字母 验证码就刷新了 怎么解决呢
旧街里的酒 0
2018/1/5 19:24:47
请问你改了什么呢?我在用这个插件的时候出现了input is not defined 怎么办?
在线等,,,,,,
LNJ96 0
2017/8/29 10:52:52
-
一个页面需要多次验证码,怎么修改插件代码呢?
2013 TV135 0
2017/8/21 16:50:08
-
验证码是随机的?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔