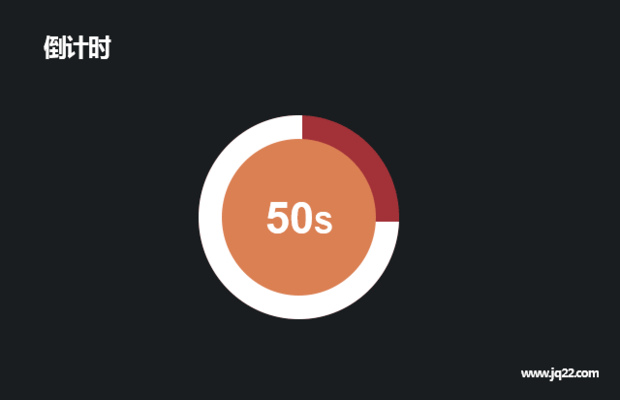
插件描述:一款距离某一时刻的一款倒计时插件刷新页面不影响倒计时进行.
使用了两种方法实现倒计时.一种使用纯js实现,可以不借助jQuery库,一种借助jQuery库实现需要注意的是
使用jQuery方法
setInterval("t('2017/8/23 20:00:00')",1000);//函数t('需要倒计时的日期');需要注意的是这里的天时分秒须用固定class 天(day),时(hours),分(minutes),秒(seconds);
使用纯JavaScript调用
// 日 时 分 秒的dom对象
varday = document.getElementById('day');
varhours = document.getElementById('hours');
varminutes = document.getElementById('minutes');
var seconds = document.getElementById('seconds');
countDownTime.init('2017/8/16 15:38:00', day, hours, minutes, seconds); //init('需要倒计时的日期时间'天,时,分,秒),这里的天时分秒对应的是所要显示倒计时的dom对象.
countDownTime.start();
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?’⒈抹丶胭脂荭っ 0
2019/1/25 13:55:59
如果有两个倒计时的话,怎么直接引用init只有最后一个倒计时有效??
第一个:
countDownTime.init('2019/6/16 00:00:00', dayZk, hoursZk, minutesZk, secondsZk);
countDownTime.start();第二个:
countDownTime.init('2019/6/7 00:00:00', dayGk, hoursGk, minutesGk, secondsGk);
countDownTime.start();
回复
溪流。 0
2017/10/29 19:23:07
能不能时间结束了就自动清除倒计时
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔